div css width 100% css宽度百分之百设置与不设置
css width可以设置具体固定数值比如10px、500px、980px、1200px等,以达到网页固定宽度显示。css 宽度 width也可以设置百分比值,比如80%、90%、100%等。这里为大家介绍100%宽度知识,究竟100% width宽度究竟是多宽?
一、随浏览器分辨率宽度而改变100% width
如果是最外层DIV布局设置css宽度100%(width:100%),此时该div盒子将随浏览器宽度改变而宽度自适应改变。
一般网页布局自适应浏览器宽度布局时,可以设置根据需求百分之百宽度(width:100%),当然避免浏览器全屏后,网页左右太靠边,可以根据需求设置宽度90%、98%、96%、80%等,根据需求来。
一般情况下如果要让布局网页自适应浏览器宽度改变而改变,通常即使最外层div默认宽度就是自适应值100%的,但我们依然最好也设置个width:100%,达到最大限度让各大浏览器兼容。
二、有固定值得100% 宽度width
有父级的盒子对象如果设置宽度100%,那么这个盒子将继承上一级(父级)宽度而计算百分比值。假如父级宽度设置400px,子级div设置width 100%,那么这个子级div宽度就是400px。
从上面描述看出虽然宽度设置100%,但实际这个div盒子是有固定宽度的。
1、有固定宽度的100%宽度实例
这里设置父级设置一个450px宽度,子级设置100% 宽度,为了观察此100%宽度效果我们再对子级设置背景颜色,从此实例观察观察100%宽度是否受父级宽度而固定。
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>100%宽度实例 HTML8</title>
- <style>
- .main{ width:450px}
- .exp{ width:100%; background:#CCC}
- </style>
- </head>
- <body>
- <div class="main">
- <div class="exp">
- 我在exp内宽度设置100%<br />
- 测试文字,HTML8
- </div>
- </div>
- </body>
- </html>
以上实例代码可以直接拷贝后测试!
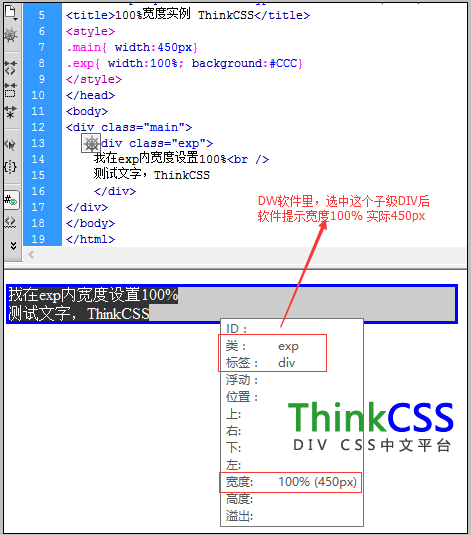
3、百分百宽度效果截图

有宽度的百分百宽度实例效果截图
从以上截图看出,虽然子级DIV我们设置100%的宽度,实际他宽度为继承父级宽度后计算其百分比宽度值。
三、百分之百100%宽度总结
div、p这类标签,默认宽度是自适应100%的,有时是不需要设置100%宽度的(可以不设置width),只要不给设置float样式,那么宽度就是默认为自适应100%的。但最外层的DIV width是百分百时候,就最好给予设置width宽度为100%,这样最大限度兼容各大浏览器。
犹如以上实例,设置100%宽度的div不是最外层,而默认div宽度自适应的,又没有设置float浮动,那么这里100%宽度其实是可以不设置的,从而减少代码。
