2016-08-17 09:52:32 div css字体大小设置,html字体大小设置篇,使用CSS设置文字字体大小教程。
css设置html中文字字体大小篇-html字体大小设置与css设置字体大小篇
使用CSS对HTML文字设置字体大小文字大小方法多种多样,但CSS设置字体大小属性单词是不变的,即font-size文字大小样式实现。
font-size:14px——设置文字大小为14px
font-size:20px——设置字体大小为20px
1、html标签内直接设置字体大小样式
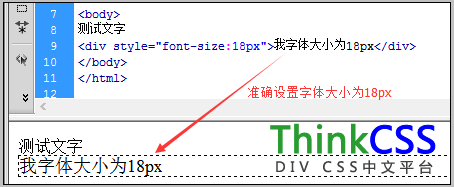
<div style="font-size:18px">我字体大小为18px</div>
标签内使用style属性直接设置css font-size设置文本字体大小样式。

html标签内直接设置字体大小效果截图
2、class或id引入外部CSS设置文字大小样式
不论使用class类还是使用id引入字体大小都能成功css 设置字体大小的。在实际div css布局中选择class或id。
css字体大小实例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>外部CSS设置字体大小实例 HTML8</title>
<style>
.exp{ font-size:22px}
</style>
</head>
<body>
<p>测试文字</p>
<p class="exp">我字体大小为22px</p>
</body>
</html>
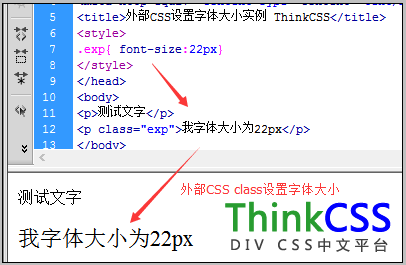
使用class引入外部CSS font-size
使用外部CSS来设置文字大小实例效果截图:

使用class内设置字体大小效果截图
相关阅读:
css字体大小代码
