2016-08-21 11:05:38 div css布局是让超链接a文字鼠标经过悬停或选中超链接文字时字体变大样式。CSS布局鼠标悬停在超链接上字体变大,css实现鼠标经过锚文本文字时改变字体大小篇。
css鼠标选中字体变大 css鼠标悬停超链接的文字变大
CSS布局鼠标悬停在超链接上字体变大,css实现鼠标经过锚文本文字时改变字体大小篇。
实现这一效果需要的是:hover伪类设置需要字体。
鼠标选中悬停经过时html超链接字体变大变化实例css代码:
a{ font-size:12px}
a:hover{ font-size:16px}
解释:
a{ font-size:12px}——默认超链接字体大小为12px
a:hover{ font-size:16px}——鼠标悬停选中时字体大小为16px,这样实现文字字体大小从原始12px改变成16px
一、css鼠标经过选中悬停在超链接文字上字体变大实例
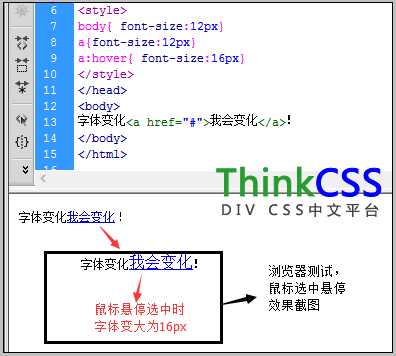
鼠标经过选中时字体变化效果截图:

DW软件中实例代码截图与浏览器中鼠标悬停文字变大实例截图
以上实例HTML+CSS代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>悬停字体变化</title>
<style>
body{ font-size:12px}
a{font-size:12px}
a:hover{ font-size:16px}
</style>
</head>
<body>
字体变化<a href="#">我会变化</a>!
</body>
</html>
二、div css布局实现div内文字鼠标选中经过时文字变大
鼠标选中这个动作我们知道与:hover有关,那么对a标签设置a:hover实现鼠标悬停选中后字体变化效果,那么对div:hover是否也会改变字体大小?
1、实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>悬停div字体变化</title>
<style>
body{ font-size:12px}
div:hover{ font-size:16px}
</style>
</head>
<body>
<div>欢迎访问HTML8!</div>
</body>
</html>
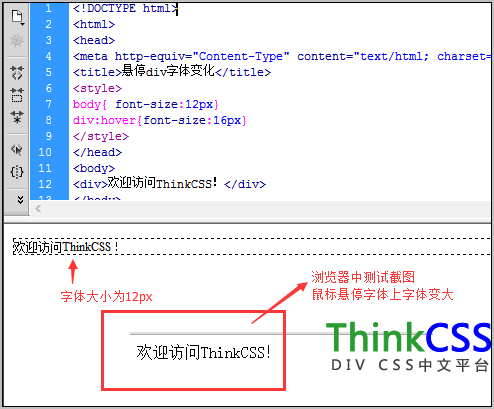
2、效果截图

div内鼠标悬停字体变大效果截图
三、css鼠标选中字体变小扩展了解与总结
以上DIV CSS实例是介绍CSS实现鼠标经过悬停或选中时文字变大,当然如果将:hover改小字体或设置其他字体颜色这样就可以灵活实现多种多样样式效果。
遗憾:
低版本不支持对非a标签设置:hover,ie6浏览器不支持对非超链接标签设置:hover,
比如IE6浏览器中如果设置a:hover{}这样可以会生效,div:hover、p:hover、li:hover等设置css样式将不生效。
值得注意,IE6浏览器占有率使用率正在快速下降,所以通常不用考虑非a超链接标签设置:hover。如果你硬要兼容IE6,还是有办法的。请看以下文章:
