用CSS如何让两个DIV盒子并排显示呢?
大家知道默认情况下DIV是独占一排的,DIV不设置任何CSS样式,这个DIV盒子都会独占一行自动换行。
使用CSS让两个DIV并排显示,排成一排显示常见方法有两种:
1、使用display:inline
2、使用float
一、使用display:inline实现两个div盒子并排
对div设置display:inline即可实现div不换行,而是并排显示,不会独占一排。
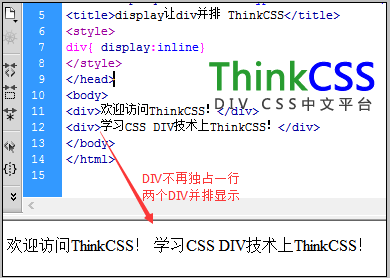
1、display:inline让两个或多个DIV并排示范代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>display让div并排 HTML8</title>
- <style>
- div{ display:inline}
- </style>
- </head>
- <body>
- <div>欢迎访问HTML8!</div>
- <div>学习CSS DIV技术上HTML8!</div>
- </body>
- </html>
2、DIV并排示范实例效果截图

css display:inline两个div并排显示
3、小结
使用display:inline(并排显示 排成一排)让div并排显示,其实是去掉了div默认display:block(块 独占一行 对象换行)属性。
display:inline css样式让div并排显示,如果div盒子过多后,自然div也会换行显示,所以要让更多div并排显示,需要计算好div总宽度,只要div并排总宽度小于或等于父级宽度,自然会并排显示不换行。
二、css 浮动 float让两个div并排显示
float:left或float:right,靠左和靠右可以让DIV失去默认独占一行属性,所以使用float可以让div并排显示。
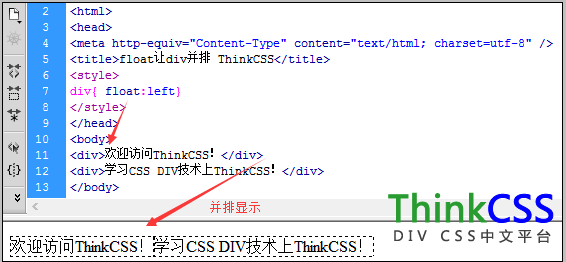
1、float让div并排显示示例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>float让div并排 HTML8</title>
- <style>
- div{ float:left}
- </style>
- </head>
- <body>
- <div>欢迎访问HTML8!</div>
- <div>学习CSS DIV技术上HTML8!</div>
- </body>
- </html>
2、css float让div并排效果截图

float让div并排排版效果截图
3、总结
使用float浮动属性让DIV并排显示,还是需要注意div宽度问题,使用float要让两个或更多DIV盒子并排不换行显示,需要注意并排div中宽度一定小于或等于父级宽度,这样div就会排成一排。
三、div并排总结
div并排很多时候用到,比如左右结构DIV布局,一般采用float设置靠左和靠右,如果多个DIV并排而不使用float,可以采用display:inline实现div不换行。
关于DIV并排排版显示相关教程:
1、ul li标签显示
2、css一列两个div并列显示
2、多个div横向并排显示
3、div并排不换行显示 DIV并排显示
