2016-08-23 14:19:36 div与css区别是什么?css和div区别是什么?
div与css区别
常常看见大家以div css命名 HTML网页重构,那么作为新手新接触DIV CSS布局来说,div和css什么区别?
一、性质的区别
div是html标签,CSS是代表样式表。
div语法:
<div>内容</div>
css语法:
.abc{设置CSS样式}
#bbb{设置CSS样式}
然后div内使用class或id引入对应花括号内CSS样式。
<div class=”abc”>内容</div>
<div id=”bbb”>内容</div>
css属性有哪些://www.yfnd.net/css/
div标签应用:
<div>内容</div>
css样式表:
div{font-size:20px}
以上设置div标签内字体大小为20px
css是装饰div,比喻:div是人,css是衣服。
二、div使用css
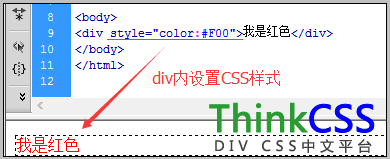
1、div内style设置css

div内使用CSS样式,对div元素设置需要样式
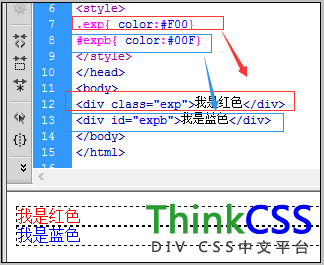
2、div内使用class或Id设置CSS

div使用id或class设置css示例截图
三、css与div的区别总结
css是设置比如宽度、高度、边框、背景、字体、字体颜色、字体大小等(详细 css基础)样式,而div是html标签,两个无法比,作用不同。css设置div样式效果。
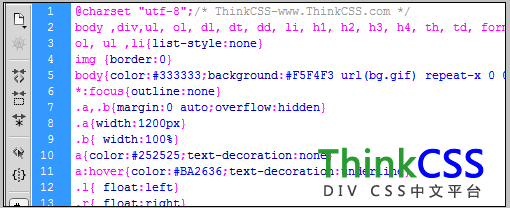
css代码:

css代码截图
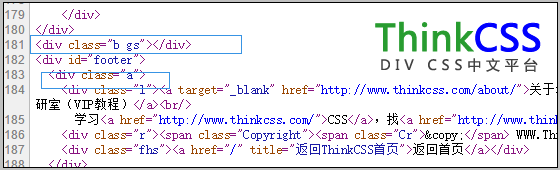
HTML div代码:

div代码截图
从上图更能看出DIV与CSS是没有可比性,div与css从语法到结构都是不同的。css是设置div样式效果(通俗 美化效果)。
