2016-09-02 15:25:57 使用css属性设置div字体加粗,css div内文字粗体实现图文实例篇。
div字体加粗-div内文字粗体实现图文教程篇
css 字体加粗属性代码单词:font-weight——《font-weight教程》
font-weight加粗粗体常设置值bold
即字体加粗代码:
font-weight:bold
对div内文字字体加粗代码:
div{font-weight:bold}
实例一:直接对div内字体加粗实例
1、div字体加粗实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css div字体加粗 字体粗体实例</title>
<style>
div{ font-weight:bold}
</style>
</head>
<body>
<div>常常对font-weight设置bold实现文字加粗粗体</div>
<p>我在p标签内</p>
</body>
</html>
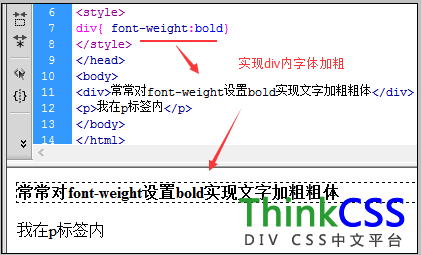
2、实例效果截图:

div字体教程实例截图
实例二:使用class或id设置指定div内文本加粗
1、使用class或id设置div内字体粗体示例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css div字体加粗实例</title>
<style>
.exp{ font-weight:bold}
</style>
</head>
<body>
<div>我在div内</div>
<div class="exp">我也在div内但使用class设置我字体加粗</div>
<p>我在p标签内</p>
</body>
</html>
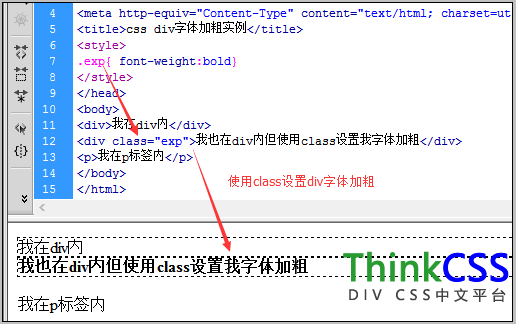
2、效果截图

使用class设置字体加粗效果截图
如果要让指定div内文字设置字体加粗,只需要使用class或id设置对应加粗样式即可。
