2016-09-08 10:30:26 html p段落文章排版中,每段p段落文字内容自动缩进两个中文字位置,如何使用实现呢?不用html空格占位缩进,使用css样式来缩进。p内容缩进图文实例,css p段首内容缩进在线演示与实例
p不用空格字符缩进 使用css缩进样式缩进图文实例篇
html p段落文章排版中,每段p段落文字内容自动缩进两个中文字位置,如何使用实现呢?不用html空格占位缩进,使用css样式来缩进。
在div css样式中,缩进对应CSS样式单词text-indent。
简单对p设置首行文字缩进:
- p{text-indent:25px}
对我网页中p设置文字缩进25px
CSS缩进实现p不用html空格字符缩进内容实例:
这里对指定div盒子内p设置缩进,避免网页中其它地方使用p文字缩进。
1、p内容自动缩进完整HTML+CSS实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>p内容缩进 在线演示 HTML8</title>
- <style>
- .exp{ width:400px; border:1px solid #F00}
- .exp p{text-indent:35px}
- </style>
- </head>
- <body>
- <div class="exp">
- <p>CSS通常又称为“风格样式表(Style Sheet)”,它是用来进行网页风格设计的。
比如,如果想让链接字未点击时是蓝色的,当鼠标移上去后字变成红色的且有下划线,这就是一种风格。</p>- <p>通过设立样式表,可以统一地控制HTML中各标志的显示属性。级联样式表可以使人更能有
效地控制网页外观。</p>- <p>使用级联样式表,可以扩充精确指定网页元素位置,外观以及创建特殊效果的能力。</p>
- </div>
- </body>
- </html>
实例代码介绍:
为了便于填入少量文字就能看到p段落文字缩进效果,对div class=exp设置css宽度和css边框。.exp p{text-indent:35px}对class=exp内p指定设置缩进35px
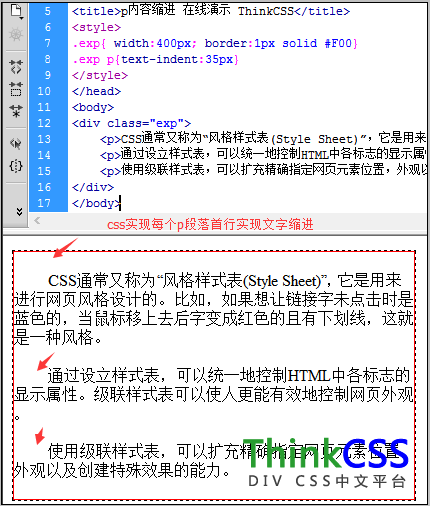
2、css html p段落每个p首行文字缩进实例效果截图

html p段落文字缩进css div布局实例效果截图
3、段落p内容缩进实例在线演示与案例文件打包下载
在线演示:
打包下载:
小结:p设置文段首行不用空格字符实现缩进,使用css text-indent实现,根据需求可以设置需要缩进宽度。
