CSS display none block inline显示隐藏对象

块、显示、隐藏等css属性样式
我们常常使用display样式设置对象及对象内容显示与隐藏。
一、display语法
Block 块对象的默认值。用该值为对象之后添加新行
None 隐藏对象。与visibility属性的hidden值不同,其不为被隐藏的对象保留其物理空间
Inline 内联对象的默认值。用该值将从对象中删除行
二、常用display
1、div{display:block} 有换行作用。
2、div{display:None } 隐藏对象及对象内容。
3、div{display:inline } 在一排显示。
代表案例,对li列表默认一排显示li{display:Inline }
三、display显示与隐藏案例
我们重点讲解常用的display显示对象内容(display:block)与隐藏对象内容(display:None),通过案例介绍。
通常默认html内容是显示,但有时我们想前期他隐藏,鼠标经过一个触发地方,便显示被隐藏内容,这个时候开始时候我们运用display:None,当鼠标经过触发地方时,JS对应调用display:block样式的CSS显示内容。常见Tab滑动门选项卡(鼠标经过栏目,对应内容显示)。
因为HTML在不设置CSS display样式,本身内容是显示的,所以我们这里就只实践通过CSS div display隐藏对象。
1、隐藏案例说明
我们使用css display:none隐藏一个DIV与此DIV标签内的内容。
2、CSS代码片段
<style>
.HTML8{ display:none}
<!-- yfnd.net 隐藏案例 -->
</style>
3、HTML代码片段
<div>我显示 第一排</div>
<div class="HTML8">我被隐藏 第二排</div>
<div>我显示 第三排</div>
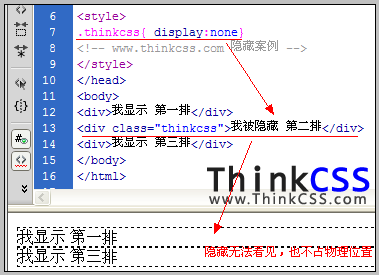
4、案例截图

Display隐藏CSS案例说明截图
四、display总结
这里特别要说明使用display:none是比较方便的隐藏对象内容方法,比如他们在网页插入第三方统计时候,便会显示CNZZ的图标或文字内容,为了又统计网页网站访问流量,又要通过CSS隐藏掉,我们即可以使用此样式实现;对于一些SEO来说隐藏链接,使用display:none将是一个错误选择,无论display:none是在html标签内使用还是,CSS文件引入,搜索引擎都会识别你使用此属性,搜索引擎也不会读取或索引你此样式里的内容。
