2016-11-17 14:40:54 div布局靠右,div右浮动布局图文实例。
div右浮动
对象右浮动一般也叫CSS靠右布局,对象靠右。使用css float实现
使用css样式为float:right
本身div未设置浮动时,默认宽度为100%,如果设置float后,默认宽度将变为自适应随内容增加而增宽。
DIV右浮动CSS代码:
1、div标签直用css
- <div style=”float:right”>我这个DIV被设置靠右了</div>
2、外部CSS设置div右浮动
CSS代码:
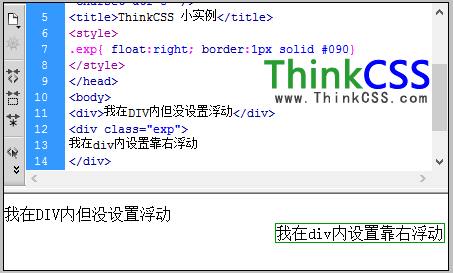
- .exp{ float:right; border:1px solid #090}
- <div>我在DIV内但没设置浮动</div>
- <div class="exp">
- 我在div内设置靠右浮动
- </div>
div盒子靠右效果截图

div被设置靠右实例
说明:为了看见div被设置浮动样式,所以对div设置绿色边框。
