2016-12-10 21:12:12 div css font-family布局之宋体字设置篇字体为宋体字代码 CSS中文宋体兼容考虑
css font-family 宋体字设置技巧篇
字体为宋体字代码:
font-family:"宋体"
通常需要加上英文小写引号设置字体。
小示例:
body{font-family:"宋体"}
设置网页字体为宋体
CSS中文宋体兼容考虑
为了兼容各大平台和浏览器,一般我们不是有中文字,需要将css字体“宋体”转换过。可以转为Unicode编码,也可以使用英文。
宋体转换如下:
宋体 转换为英文: SimSun
宋体 转换Unicode编码:\5B8B\4F53
CSS font-family宋体设置代码:
p{font-family:"SimSun"}
div{font-family:"\5B8B\4F53"}
p和div均是设置css 字体为宋体字。
扩展阅读:常见中文字体转换表
完整设置宋体字体实例代码:
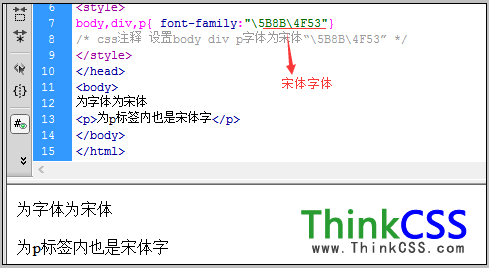
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>宋体字设置 实例 HTML8</title>
<style>
body,div,p{ font-family:"\5B8B\4F53"}
/* css注释 设置body div p字体为宋体“\5B8B\4F53” */
</style>
</head>
<body>
为字体为宋体
<p>为p标签内也是宋体字</p>
</body>
</html>
字体设置截图:

Unicode编码格式设置文字字体为宋体
其它字体设置:
1、css字体大全
2、css 微软雅黑
3、css字体样式
4、css设置字体
5、css如何正确设置兼容浏览器的中文字体
6、css 黑体字设置
