2016-12-19 15:31:48 css斜体_css设置字体斜体 div css斜体,css设置字体斜体样式
div css斜体,css设置字体斜体样式,css斜体字设置篇
一、设置字体斜体样式所用CSS样式解析
单词:font-style
斜体:italic
兼容性:斜体兼容各大浏览器
body{font-style:italic}
设置网页默认字体为斜体样式。
扩展阅读:html斜体标签
二、斜体设置实例
1、div css斜体设置实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Thinkcss斜体实例</title>
<style>
.italic{ font-style:italic}
</style>
</head>
<body>
学习CSS上HTML8,<span class="italic">我是被设置斜体</span>。
</body>
</html>
使用class设置指定文字字体为斜体样式。
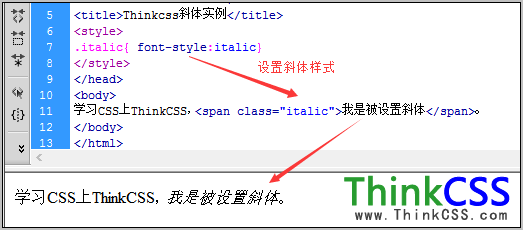
2、CSS斜体实例截图

CSS成功设置斜体
