2016-12-28 15:47:02 网页布局中一般会遇到div css布局实现div布局居中(div 居中)的布局,div 居中使用CSS如何实现?(div水平居中)
在网页div css布局中,如何让div布局居中于浏览器中间(如何让div水平居中)?有时候布局的网页在有的浏览器中是水平居中的,但有的时候网页中浏览器中是居左的,div 居中兼容不好如何解决?
以下是thinkCSS为大家介绍CSS div居中问题所在与对应解决方法。
DIV居中条件与关键CSS
1、body设置text-align:center
2、div设置margin:0 auto
完整DIV居中CSS代码:
body{text-align:center}
.abc{margin:0 auto}
这个是DIV 居中主要的CSS代码,其它样式根据需求设置。
完整DIV 居中小实例
HTML +CSS代码:
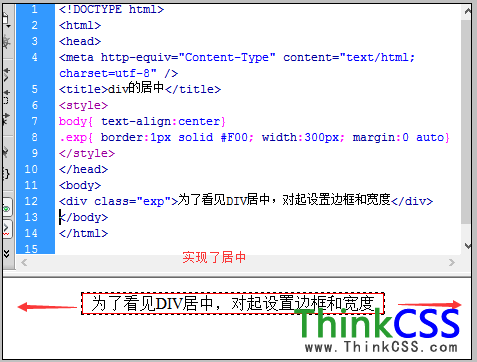
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div的居中</title>
<style>
body{ text-align:center}
.exp{ border:1px solid #F00; width:300px; margin:0 auto}
</style>
</head>
<body>
<div class="exp">为了看见DIV居中,对起设置边框和宽度</div>
</body>
</html>
成功设置DIV水平居中截图

div居中实例效果截图
