2017-01-03 16:42:50 div css字体斜体布局,使用CSS设置字体斜体样式,实现文字斜体
div css字体斜体布局,使用CSS设置字体斜体样式,实现文字斜体
CSS斜体样式单词:font-style
设置字体斜体CSS代码:
p{ font-style:italic}
设置p标签内文字CSS字体斜体字
CSS斜体设置布局实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字斜体</title>
<style>
.abc{ font-style:italic}
</style>
</head>
<body>
测试文字,设置<span class="abc">字体斜体</span>实例!
</body>
</html>
这里使用class引入外部样式来设置字体斜体。

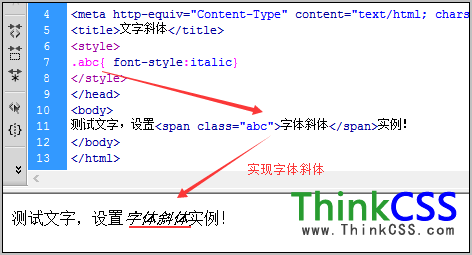
CSS成功设置字体斜体截图
