2017-01-13 17:15:25 div css布局时,span宽度设置如何才能生效正常,这里css5为大家介绍常见两种方法来解决span的宽度width样式生效问题。
css设置span宽度生效,让span设置宽度(width样式)生效布局技巧
span本身不是块(就像没有骨力一样)标签元素,不像div标签那样直接设置width宽度即可生效,而span直接设置宽度width样式不会生效起作用。
span成功设置宽度方法:
1、对span设置float
根据需求对span设置float浮动样式,再设置width宽度即可生效。缺点浮动实现宽度生效,却需要同级均需要使用float浮动样式,不然将出现同级浮动盒子和与不浮动盒子出现重叠遮挡现象。
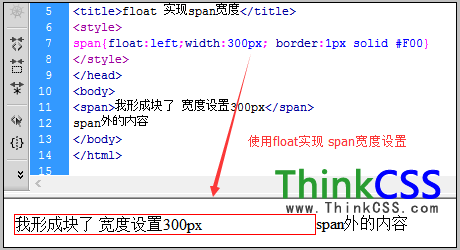
span设置float实现宽度生效
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>float 实现span宽度</title>
<style>
span{float:left;width:300px; border:1px solid #F00}
</style>
</head>
<body>
<span>我形成块了 宽度设置300px</span>
span外的内容
</body>
</html>

css span设置float实现成功设置宽度样式 实例截图
2、对span 设置display:block
display:block让span形成块元素,变成像DIV一样默认块。缺点与DIV一样独占一行。
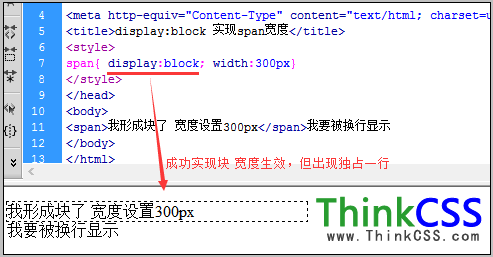
示例完整源代码(HTML+CSS实例代码):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>display:block 实现span宽度</title>
<style>
span{ display:block; width:300px}
</style>
</head>
<body>
<span>我形成块了 宽度设置300px</span>我要被换行显示
</body>
</html>

span宽度设置生效实例效果截图
3、span宽度设置扩展到span高度灵活总结
本身默认情况下对span设置宽度、设置高度均是无效的,无法生效,通常情况下对span设置float浮动或display:block后,span设置宽度和高度才能正常实现,所以实际布局时根据需求来选择实现span宽度和高度方法。
