2017-01-23 16:36:12 css3 :last-child与css3 :nth-last-child()伪类选择器样式:last-child指定倒数第一个(最后一个)对象设置CSS样式, :nth-last-child()指定倒数第几个对象设置CSS样式图文实例教程。
css3 :last-child指定倒数第一个(最后一个)对象设置CSS样式
css3 :nth-last-child()指定倒数第几个对象设置CSS样式
一、:last-child与 :nth-last-child()介绍
:last-child 是CSS3伪类,设置倒数第一个对象(最后一个)标签的CSS样式
:nth-last-child()也是css3伪类选择器,括号内填写具体数字(正整数)设置倒数第几个对象标签的CSS样式
:last-child与:nth-last-child()浏览器兼容性:
兼容各大主流浏览器,微软windows IE8以下版本浏览器不支持
二、:last-child语法与用法实例教程
1、:last-child不设置具体数,即实现倒数第一个标签(最后一个指定标签)的CSS样式
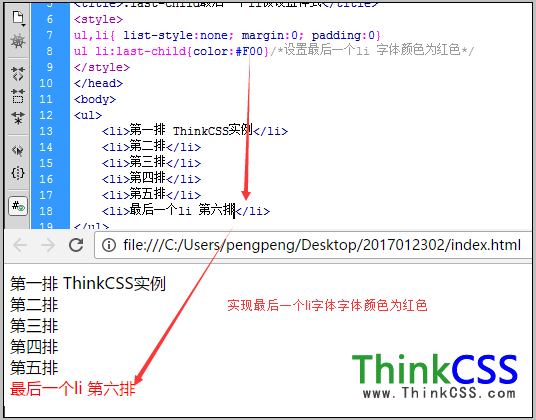
倒数第一(最后一个li)设置不同CSS样式实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>:last-child最后一个li被设置样式</title>
<style>
ul,li{ list-style:none; margin:0; padding:0}
ul li:last-child{color:#F00}/*设置最后一个li 设置字体颜色为红色*/
</style>
</head>
<body>
<ul>
<li>第一排 HTML8实例</li>
<li>第二排</li>
<li>第三排</li>
<li>第四排</li>
<li>第五排</li>
<li>最后一个li 第六排</li>
</ul>
</body>
</html>
截图

last-child指定设置最后一个对象CSS样式
last-child实例在线演示:
2、:nth-last-child()指定倒数第几个对象CSS样式
括号内填写正整数,即指定倒数第几个对象CSS样式
DIV CSS实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>:nth-last-child()倒数第几个li被设置样式</title>
<style>
ul,li{ list-style:none; margin:0; padding:0}
ul li:nth-last-child(2){color:#F00}/*设置倒数第2个li 字体颜色为红色*/
</style>
</head>
<body>
<ul>
<li>第一排 HTML8实例</li>
<li>第二排</li>
<li>第三排</li>
<li>第四排</li>
<li>第五排 这是倒数第2个li</li>
<li>最后一个li 第六排</li>
</ul>
</body>
</html>
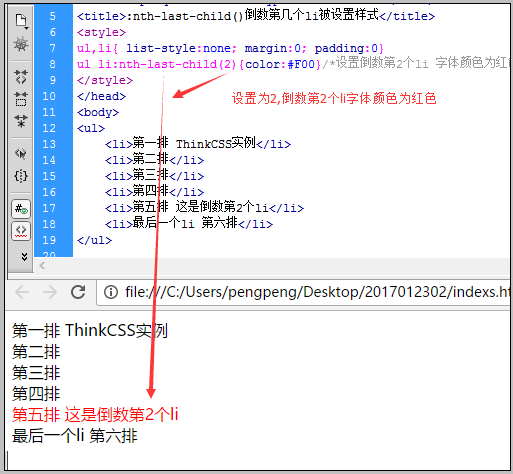
设置倒数第二个li的CSS样式
截图

指定设置倒数第几位对象标签CSS样式
:nth-last-child()实例在线演示:
免费打包下载:
