2017-02-24 12:22:32 div css设置对象:hover伪类设置样式 鼠标悬停经过状态,鼠标悬停或经过对象时CSS样式变化设置,常见于对A超链接标签设置鼠标经过悬停时CSS样式。
:hover伪类设置样式 鼠标悬停经过状态
鼠标悬停或经过对象时CSS样式变化设置,常见于对A超链接标签设置鼠标经过悬停时CSS样式。
a:hover{ color:#F00; background:#CCC}
设置超链接A对象鼠标悬停时,A超链接对象字体颜色改变为红色,背景颜色为灰黑色。
Span:hover{ color:#F00}
鼠标悬停或经过span标签对象时,字体颜色变成红色。
注意:以前对非a超链接标签设置IE6不兼容hover,但现在使用IE6比较稀少了,可以不考虑IE6兼容非a标签的hover.
A标签设置hover想必大家都清楚,对其他标签设置其实也是如此,对class或id命名设置即可。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>非A标签元素设置hover</title>
<style>
.abc{ color:#000; background:#FFF}
.abc:hover{color:#F00;background:#CCC}
</style>
</head>
<body>
<div class="abc">默认此class=abc对象内字体颜色为黑色,背景白色</div>
</body>
</html>

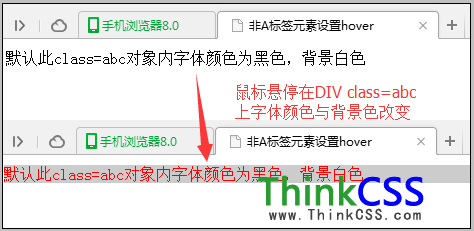
鼠标悬停在div class=abc合作对象时,字体颜色与背景颜色改变 效果截图
以上实例展现了对非a对象也可以设置hover伪类方式设置CSS样式。
