2017-03-14 10:27:02 css margin-left左边距离,CSS左边间隔设置,左外边距margin-left设置。
margin-left是设置对象左边距离属性CSS样式,是margin细分外边距样式。
margin-left通常用于两个相邻对象,设置两个对象左右之间间距排版。(扩展教程margin-right)

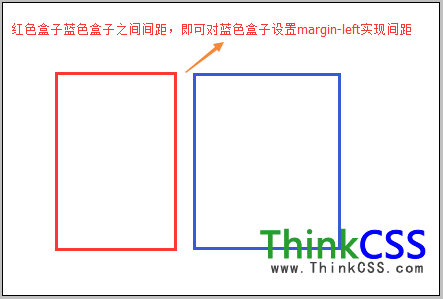
可用margin-left设置两个盒子之间间隔间距
以上图文说明,相邻两个盒子之间间距间隔,可以对后者设置margin-left左外边距来实现间隔排版。
margin-left应用div css实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin-left左间隔间距 HTML8实例</title>
<style>
.div1,.div2{float:left;width:200px;height:100px;}
.div1{border:2px solid #F00}
.div2{margin-left:20px;border:2px solid #00F}
</style>
</head>
<body>
<div class="div1">红色DIV盒子</div>
<div class="div2">蓝色DIV盒子</div>
</body>
</html>
截图:

对蓝色盒子margin-left实现间距间隔
