DIV CSS开发时HTML代码规范排版与CSS代码规范排版,规范整齐作用:
1、便于开发查看
2、条理清晰:有利于节约开发时间,以免自己都不认识自己写的什么东西,运用到什么地方的。
3、日后维护:好的书写格式和规范的代码,让自己日后维护更加方便简单明了。
4、有利团队合作:如果你是做DIV CSS,而你下一个阶段是将你制作DIV+CSS网页嵌入程序或程序处理做成正在网页,如果代码规范,整齐有理有条那将节约团队协作时间提高效率。
当然规范和工整的代码书写习惯不止以上几点,无论是写CSS、html还是程序代码,在以后自己实践的时候将会体会到他的优越性。
一、Html源代码书写格式
说明:注意缩进,一般子级是父级缩进了4个空格位置
以下如果有4层关系DIV演示
<div class="a">
<div class="b">内容</div>
<div class="c">
<div class="d">内容</div>
<div class="e">内容</div>
</div>
</div>

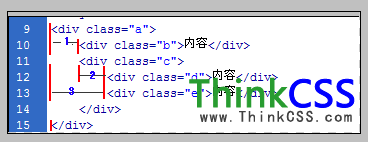
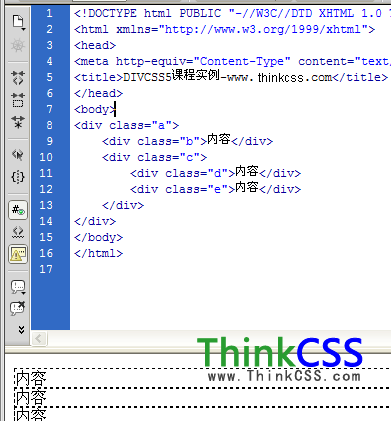
HTML代码排版示意图
1和2的宽度都是4个空格位置,3的位置为8个空格,相信大家能看懂此图例。
说明:DIV一般我们从外到内每嵌入1级,我们将缩进4个空格,通过这种缩进规矩很快就能分清html的DIV之间的结构。
所以我们以这种缩进方法为规范,大家可以遵循此缩进方法。当然在DW中可以使用此规则来整理代码。
详细设置方法
首先我们DW新建个html,
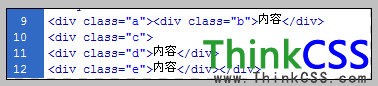
假如我们代码很乱如下(跟我来复制代码到DW新建的html里):
<div class="a"><div class="b">内容</div>
<div class="c">
<div class="d">内容</div>
<div class="e">内容</div>
</div></div>

混乱的HTML代码
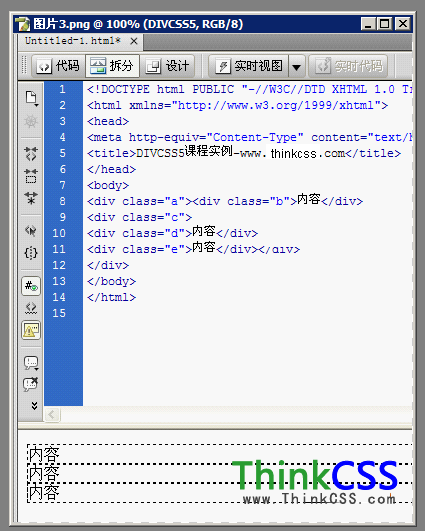
第一步:在文件打开情况下选择DW的“拆分”或“代码”都可,我们这里以选择“拆分”为实例


然后我们看见代码左边的
![]()
展开工具
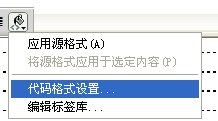
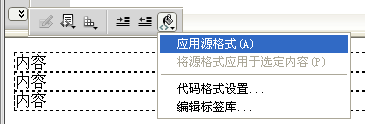
然后点击展开,然后点击如水桶一样的图标

然后选择“代码格式设置”也可直接选择“编辑标签库”

代码格式设置
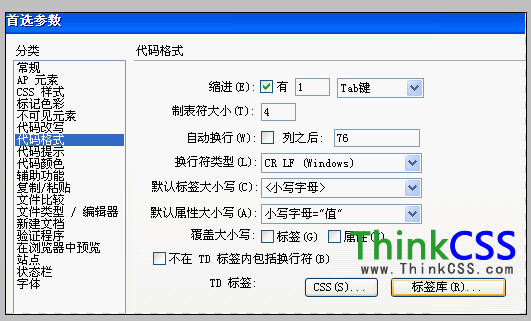
这里我们选择“代码格式设置”然后再到弹出“首选参数”卡,选择“标签库(R)”

标签格式编辑 选项卡
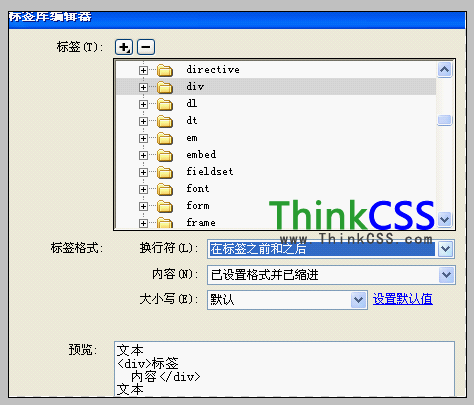
然后再到弹出设置窗口分别选择“标签”;选择“DIV”;文件夹一样的图片,无需展开;“换行符”;为“在标签之前和之后”;,意思就是设置自动换行是在<div>;之前,和</div>之后自动换行;然后"内容"选择“已设置格式并已缩进”;,(当然这些设置可能是默认就设置好的,这里是为了掩饰给大家怎么设置页面的代码格式)具体设置如下图

DIV标签编辑
然后点击“确定”

应用
到此就设置完成。
接下来我们选择水桶图标展开的“应用源格式(A)”

使用 代码格式化工具
当你点击后,代码将变成你设置排列格式,当然我们要的排列格式效果就是以上讲过
效果:

成功 格式化排版HTML代码
当然这样格式化代码方法,我们是在把代码排版格式无意中打乱后 可以这样实现重新格式化排版,当然我们在实际布局时候,在该缩进的地方,缩进多少个空格我们都是手敲空格实现(可按“TAB”键快速缩进),这样习惯一定要清楚。格式化排版代码这样随时可以分析代码之间结构,同时不易搞昏头,代码格式排版乱很容易造成搞昏头脑。
二、CSS代码规范:
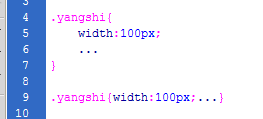
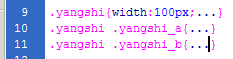
我们常见有CSS代码排列方法如下图2种

两种CSS代码排版常见格式
说明:省略号为假设未写的CSS属性代码
我们这里推荐使用第二种
.yangshi{width:100px;...}
这种方法排序

推荐使用此样式 CSS代码排版格式方法
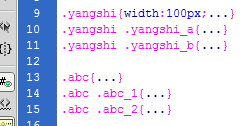
一般我们布局一个页面可能包括很多部分,如头部、尾部、内容等,我们都需要新建写出对应的CSS来设置他们样式,这样他们之间我们就可以使用空行来区分,如下:

按照我们推荐代码排版格式 排版CSS代码
这样空行有利于区分各部位布局,便于以为我们维护
同样可使用DW软件,根据 设置html代码排列方式 设置CSS排序排列规则。
