整个流程实践 实践如何从零开始新开始一个CSS项目 记住以下流程 感受学习下这个DIV CSS制作流程。
每次新CSS布局项目流程:
1、拷贝模板
2、修改基本模板达到该项目基础属性要求(如:字体、整页背景颜色、文字颜色等属性)
3、分析网页美工图
4、切图
5、拷贝图片到模板images文件夹里
6、开始从上到下、从左到右布局(从外到内)
7、布局时测试、完成后再进行多浏览器测试
下面我们来根据实例简要熟悉实践布局流程
说明,我们就在给大家的(DIV+CSS)模板然后复制一份后来进行实践。
1、DIV布局居中,内容局右(宽300、高50、边框1px红色,样式选择器命名为"yangshi"并以"."开头)
2、在HTML使用刚刚设置好的CSS属性选择器(内容"我是HTML8,自己的一个网页实践。")。
3、我们对内容里一些文字内容设置为红色的或蓝色的(我们对HTML8单独设置为红色)
4、我们再复制1个以上的DIV布局(div代码),并且上下距离5px。
5、我们将刚刚复制1个DIV布局CLASS名字更改为"yangshi2",然后得到与第一个DIV box相同的布局属性。
6、我们找到并去掉刚刚复制的DIV布局里内容(更改改名的和对应CSS选择器),然后再里面分别加入 居左和居右2个布局宽度分别为(30、50)、边框1px黑色虚线边框
(再去掉DIV里的 内容“我是<span class="red">HTML8</span>,自己的一个网页实践。”)
首先复制一份,给你的DIV+CSS模板 到桌面并将文件命名为HTML8
文件夹就是这样的

项目文件
然后打开此文件夹(HTML8)里包括有

文件结构
如果是DW4以下的版本 就需要使用DW软件打开index.html和images文件夹里的style.css CSS文件
如果是DW4或以上版本就只需打开index.html即可
然后回到DW软件打开的index.html
因为我们这里没有涉及JS特效我们就需要删除
<script src="" language="javascript" type="text/javascript"></script>
以免有些浏览器报错
最后得到index.html代码 片段

代码进行修改 改造
OK 准备到这里 我们继续进入正题
1、我们让DIV布局居中,内容局右(宽300、高50、边框1px红色)
单位都是以px(像素为单位)
OK我们先在CSS文件里命名一个CSS样式选择器名字吧 我们以class调用所以我们以"."开头 然后命名为"yangshi"
并以"{}"跟后
得到.yangshi{}
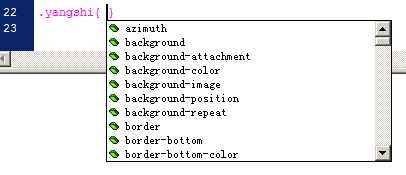
OK 接下来 介绍使用DW软件辅助提示功能输入CSS样式
首先在"{}"在花括号里空格

输入CSS方法
然后我们输入宽度,我们知道宽度是以W开头的字母
然后输入"W"将会加快我们找到此CSS属性单词

快速找到需要输入CSS
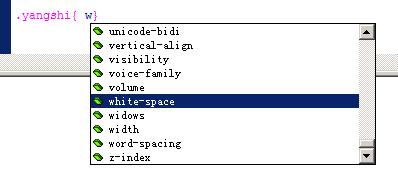
然后使用 向上 向下 键 选择到 要的宽度单词“width”

成功输入CSS样式
然后可以使用键盘 上 、 下 选择要得单词
然后按“回车”

即可选择,或输入具体属性值即可
并以分号(英文半角小写输入模式下)结束
这里我们设置是300px的宽度,最后得到对对象宽度设置
.yangshi{ width:300px;}
这里 主要是体验使用DW软件提示 选择输入CSS样式单词,这个方法懂?
如果你会拼写全单词 当然最好直接输入即可,不会拼写就以DW提示功能输入CSS样式和HTML代码
一般懒的记单词的 就可以使用此方法来输入样式
OK
根据此方法输入完第一点1、我们让DIV布局居中,内容局右(宽300、高50、边框1px红色)
得到:
.yangshi{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;}
记住每个CSS属性之间用小写字母分号隔开
![]()
输入CSS代码
.yangshi{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;}
margin:0 auto;实现布局居中 实例教程 //www.yfnd.net/css/8.shtml
border:1px solid #F00; 边框
margin:0 auto; 这个是上下为0距离 左右为自动 对象也就居中了
但是前提父级 要设置内容居中( text-align:center;)这里“.yangshi”父级(上一级)是body标签 此对象设置margin:0 auto;后的布局才能居中
text-align:right; 这个意思是 内容局右
text-align:left; 内容居左
然后快捷键“Ctrl+S”保存一次。
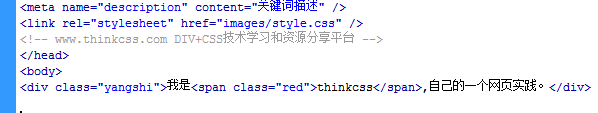
2、在HTML使用刚刚设置好的CSS属性选择器(内容"我是HTML8,自己的一个网页实践。")。
得到:<div class="yangshi">我是HTML8,自己的一个网页实践。</div>
html片段

html代码部分片段
然后“Ctrl+S”保存一次
你按"F12"在浏览器中即可浏览
3、我们对里面一些文字内容设置为红色的或蓝色的(提示使用给大家CSS文件里预先设置的CSS样式选择器)
.red ,.red a{ color:#F00;}
.lan ,.lan a{ color:#1E51A2;}
我们已经设置过了的
前者.red ,.red a{ color:#F00;} 是设置对象为红色
后者.lan ,.lan a{ color:#1E51A2;}设置对象为蓝色
我们这里就对内容中的"HTML8"单独 设置为红色
这里我们不必添加或修改CSS文件里任何CSS内容
我们想想 我们可以使用DIV或span 单独设置对象的样式
是选择DIV还是SPAN 我们上面讲过他们属性
div占一行的空间,span 占空间是根据内容多少他将占多少内容
应该对"HTML8"设置<span class="red">
得到<div class="yangshi">我是<span class="red">HTML8</span>,自己的一个网页实践。</div>
IE浏览效果

css单独设置字体颜色
因为我们在CSS模板里 就已经设置2个常用的颜色样式属性 一个红色一个蓝色
.red ,.red a{ color:#F00;}
.lan ,.lan a{ color:#1E51A2;}
你找找
在给你的模板里已经写了
.red ,.red a{ color:#F00;}
.red ,.red a 中间用了逗号隔开 是代码 分别对.red和.red a的设置{ color:#F00;}样式
相当于是共用一个样式{ color:#F00;}
一般我们是这样定义 因为有时 你内容有超链接 而超链接颜色你也想要和未加超链接颜色相同 使用可以使用这样方法来简便定义
马上就会讲到
4、我们再复制1个以上的DIV布局,并且上下距离5px。
复制的第2个与第一个DIV 中间我们空一行
<div class="yangshi">我是<span class="red">HTML8</span>,自己的一个网页实践。</div><div class="yangshi">我是<span class="red">HTML8</span>,自己的一个网页实践。</div>
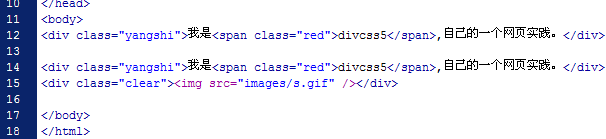
得到如下图:

现在HTML代码情况
然后我们设置上下距离间隔5px
你想想 自己做一下
达到这样效果 不更改CSS前提下

要布局出效果截图
不更改CSS代码和不添加CSS代码
提示使用<div class="clear"><img src="images/s.gif" /></div>和.pd5{padding-top:5px;}
你想想怎么做
其实我们只需要 在两个DIV BOX中间加入<div class="clear pd5"><img src="images/s.gif" /></div>
当然我们可以更改下面的CSS 使用margin-top:5px;来实现
但是我们一般不使用margin带值属性,因为margin易引起兼容问题,我们不推荐使用margin来实现
<div class="yangshi">我是<span class="red">HTML8</span>,自己的一个网页实践。</div>
<div class="clear pd5"><img src="images/s.gif" /></div>
<div class="yangshi">我是<span class="red">HTML8</span>,自己的一个网页实践。</div>

浏览器效果截图
<div class="clear pd5"><img src="images/s.gif" /></div>
中pd5 我们预先CSS文件里设置了padding-top:5px
clear 我们也是预先设置了CSS属性, 以上是此标签以上的内容禁止向下浮动 也就清除此对象以上的往下浮动属性
s.gif 这个是相当于是占位图片 他是1X1的无色透明图片
我们继续
5、我们将刚刚复制的那个DIV布局CLASS名字更改为"yangshi2",然后达到与第一个DIV box相同的布局属性。
更改第2个的div的CLASS的yangshi命名后:得到
<div class="yangshi">我是<span class="red">HTML8</span>,自己的一个网页实践。</div>
<div class="clear pd5"><img src="images/s.gif" /></div>
<div class="yangshi2">我是<span class="red">HTML8</span>,自己的一个网页实践。</div>
然后你自己试试让yangshi2布局样式与第一个DIV box相同的布局属性。
当然很多人会这样
会复制一个以前的".yangshi{...}"并命名为".yangshi2{...}"
得到.yangshi{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;}
.yangshi2{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;}
但是我们可以这样.yangshi ,.yangshi2{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;}
使用半角小写逗号“,”建2个或更多CSS命名的选择器赋予一个CSS属性和值选择器内容,得到2个或多个CSS命名的类共用CSS属性和值样式
那为什么要这样
.yangshi ,.yangshi2{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;}
这样好处
1、提取了共同属性,减少代码量
2、便于维护
3、代码精简
当然还有很多很多 到时候大家可以在实践中会体会到
这个叫做 提取共同属性 就像我们在数学里有个叫法“提取公因数”“提取公倍数”一样
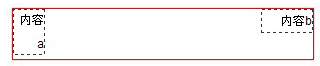
6、我们找到并去掉刚刚复制的DIV布局里内容(去掉更改改名的DIV及内容和去掉CSS文件对应yangshi2 CSS选择器名),然后再里面分别加入 居左和居右2个布局宽度分别为(30、50)、边框1px黑色虚线边框
去掉后的DIV对应:
<div class="yangshi2">我是<span class="red">HTML8</span>,自己的一个网页实践。</div>
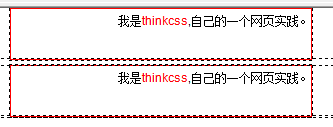
分别得到:
![]()
关键CSS代码片段

html代码片段
然后再去掉剩下DIV里的 内容“我是<span class="red">HTML8</span>,自己的一个网页实践。”
里面分别加入 2个布局宽度分别为(30、50)、边框1px黑色虚线边框
自己试试 对应居左居右 可以命名为 yangshi_a 和yangshi_b
同样以"."开头命名的CSS选择器类 对应DIV中用CLASS运用
用我教的 那种软件输入提示功能 写代码 并按DIV代码和CSS代码排列的规范方法来

css div实例现在效果
<div class="yangshi">
<div class="yangshi_a">内容a</div>
<div class="yangshi_b">内容b</div>
</div>

html代码片段
CSS代码对应
.yangshi_a ,.yangshi_b{ float:left; width:30px; border:1px dashed #333;}
.yangshi_b{ float:right;width:50px;}
![]()
实例CSS代码部分
还有一般新写的CSS代码要放到 给你的CSS文件模板代码的最下面
CSS代码:
@charset "utf-8";
/* HTML8 - yfnd.net */
body, div, address, blockquote, iframe, ul, ol, dl, dt, dd, li, dl, h1, h2, h3, h4, pre, table, caption, th, td, form, legend, fieldset, input, button, select, textarea {margin:0; padding:0;font-style: normal;font:12px/22px Arial, Helvetica, sans-serif;}
ol, ul ,li{list-style: none;}
img {border: 0; vertical-align:middle;}
body{color:#000000;background:#FFF; text-align:center;}
.clear{clear:both;height:1px;width:100%; overflow:hidden; margin-top:-1px;}
a{color:#000000;text-decoration:none; }
a:hover{color:#BA2636;text-decoration:underline;}.red ,.red a{ color:#F00;}
.lan ,.lan a{ color:#1E51A2;}
.dis{display:block;}
.undis{display:none;}.lf{float:left;}
.rt{float:right;}.pd5{padding-top:5px;}
.box{margin:0 auto;clear:both;}.yangshi{ width:300px; height:50px; border:1px solid #F00; margin:0 auto; text-align:right;}
.yangshi_a ,.yangshi_b{ float:left; width:30px; border:1px dashed #333;}
.yangshi_b{ float:right;width:50px; }
html代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML8-HTML模板 UTF-8 - www.HTML8.com </title>
<meta name="keywords" content="关键词" />
<meta name="description" content="关键词描述" />
<link rel="stylesheet" href="images/style.css" />
<!--yfnd.net -->
</head>
<body>
<div class="yangshi">
<div class="yangshi_a">内容a</div>
<div class="yangshi_b">内容b</div>
</div>
<div class="clear pd5"><img src="images/s.gif" /></div>
<div class="clear"><img src="images/s.gif" /></div></body>
</html>
HTML8总结:
这里重要不是看得到什么结果,而是亲自一步步操作感受DIV CSS布局过程、方法、技巧,达到DIV CSS独立开发快速上手。
