这里使用DIV CSS布局两个简单基本框架,从实例中掌握布局流程、布局技巧、布局方法,下来后将上一节2-7里基本框架布局几次,充分掌握基本结构布局,再通过基本结构布局演变嵌套出复杂的网页结构布局。
这里为大家实践两个简单的DIV CSS网页结构布局。
一、上下结构

DIV CSS上下结构布局
分析:
1-1:我们可先设置一个DIV居中,然后内部再加入上和下的布局DIV框架
1-2:按照常见布局规范命名CSS选择器。因为主体布局结构是不重复的,所以在html里我们可以使用ID来调用CSS选择器,对应CSS代码我们以“#”选择符命名CSS选择器。
CSS选择器命名单词列表可参考://www.yfnd.net/css/4.shtml
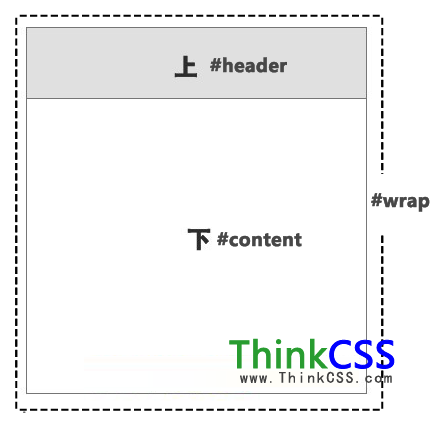
最外层:wrap
上:header
下:content(这里下主要是网页主要内容,而非只包括页脚版权,所以我们不用footer命名)
图例分析说明:

上下结构分析图
对应CSS代码写法:
#wrap{}
#header{}
#content{}
对应DIV结构
<div id="wrap">
<div id="header">上</div>
<div id="content">下</div>
</div>
二、左中右(横向)布局技巧
我们接着来布局下横向左中右结构。

左中右结构布局
我们以总宽度固定为500,而左边和右边一样宽,中间比左右稍宽点 为基本布局
分析:
2-1.我们设置一个总宽度的DIV,然后内部包含3个分别左中右的div容器。
2-2:同样按照常见布局规范命名CSS选择器。因为最外层主体布局结构和内部左中右div是不重复的,所以在html里我们可以使用ID来调用CSS选择器,对应CSS代码我们以“#”选择符命名CSS选择器。
CSS选择器命名单词列表可参考:http://www.divcss5.com/css/j4.html
2-3:一般总布局为居中,在我们使用模板情况下,对最外层DIV设置margin:0 auto;即可布局居中,并设置固定宽度即可,通常左中右直接有一定间距,一般在5-10像素左右,这里我们就以10像素为之间间隔。
命名如下:
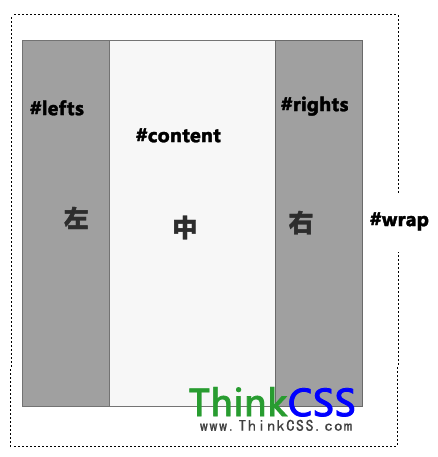
最外层:wrap
内左:lefts
内中:content
内右:rights
对应CSS代码:
#wrap{}
#lefts{}
#content{}
#rights{}
对应html的div架构结构
<div id="wrap">
<div id="lefts"></div>
<div id="content"></div>
<div id="rights"></div>
</div>
自己试试布局下,给出最外层宽度为500px;左边和右边为100px,并设置左右有黑色边框1px,中间的div没有边框,之间有10px间距
提示:左右分别使用float: left;和float: right;中间也使用float: left;,注意计算宽度

左中右结构css布局分析图
下来布局以上出现的几个常见布局,分别新建html网页文件实现不同的布局,CSS可以共用一个css文件
注意:总宽度都为500像素,并有1像素红色实线边框,内部的结构自定义宽度;文件规范命名;代码规范书写;多实践才能真正掌握,这里引导大家从0入门慢慢过渡到拿到1个网页美工图也能很好的布局出来,才开始肯定很费时的,慢慢多实践就会好的,多总结,记笔记。
小结:通过认识常见框架布局,我们学会网页框架划分,并可以通过以上简单的网页框架布局能分析出,演变出更多更为复杂的布局框架来,通常我们从上到下的布局,都是先从上到下的布局外框架开始,先定义制作布局外框架。再从左到右,从上到下布局内容。
