2017-04-19 16:19:46 css left属性样式,在CSS选择器代码中有时也需要设置left,设置对象盒子靠左距离多少,就需要position设置同时再设置left进行实现对象靠左需求。
CSS样式属性单词之Left
通常left单独在CSS中设置无效,需要在使用position属性下使用才能生效起作用。left左靠多少距离(距离左边多少)的作用。

left
一、left认识与语法
left翻译:左边,左
在CSS选择器代码中有时也需要设置left,设置对象盒子靠左距离多少,就需要position设置同时再设置left进行实现对象靠左需求。
1、使用说明
如果单独对盒子对象设置left,是无效的,需要同时设置position:relative或者position:absolute
2、语法
left值可以为正数值,可以为负数值,也可以为百分比。
left:10px
left:-20px
left:12%
以上具体值为正数、负数、百分比值。
3、css left使用范例
.abc{left:10px;position:relative}或.abc{left:10px;position:absolute}
设置class=abc对象盒子靠左10px
.abc{left:-10px;position:relative}或.abc{left:-10px;position:absolute}
设置class=abc对象盒子靠左-10px
.abc{left:10%;position:relative}或.abc{left:10%;position:absolute}
设置class=abc对象盒子靠左10%
4、兼容性
兼容各大浏览器
二、left小实例
这里配合position使用下,看看left作用。
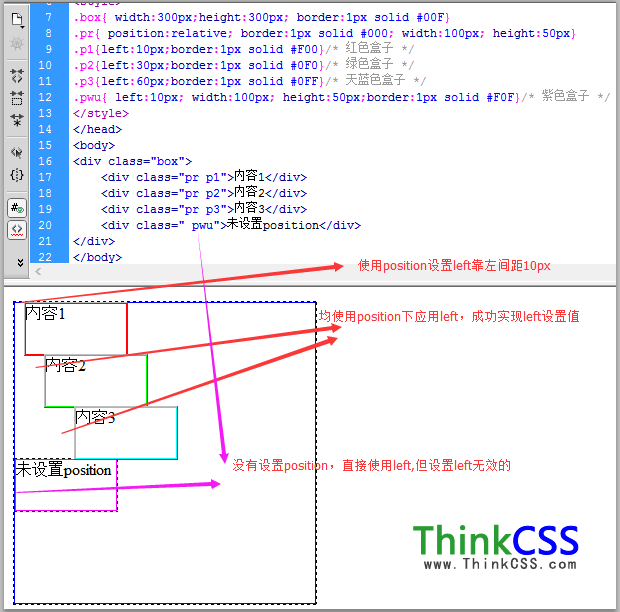
1、div css实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css left实例效果 HTML8</title>
<style>
.box{ width:300px;height:300px; border:1px solid #00F}
.pr{ position:relative; border:1px solid #000; width:100px; height:50px}
.p1{left:10px;border:1px solid #F00}/* 红色盒子 */
.p2{left:30px;border:1px solid #0F0}/* 绿色盒子 */
.p3{left:60px;border:1px solid #0FF}/* 天蓝色盒子 */
.pwu{ left:10px; width:100px; height:50px;border:1px solid #F0F}/* 紫色盒子 */
</style>
</head>
<body>
<div class="box">
<div class="pr p1">内容1</div>
<div class="pr p2">内容2</div>
<div class="pr p3">内容3</div>
<div class=" pwu">未设置position</div>
</div>
</body>
</html>
2、效果截图

left css应用实例
小结:left需要在使用position属性下使用,在不使用position下单独使用left,将是无效的。
在其它样式属性中left是作为值来使用,但与这里left不同,这里是作为CSS属性单词。
