2017-04-26 16:31:51 在网页css div布局中,段落多行文本也好,单独一行文本也好,需要设置垂直行高(每行文字占用虚拟高度,但又不是真正的高度)。在多行文本内容布局时候设置行高就能看出行高意义
用css设置文本行高
在网页布局中,段落多行文本也好,单独一行文本也好,需要设置垂直行高(每行文字占用虚拟高度,但又不是真正的高度)。在多行文本内容布局时候设置行高就能看出行高意义。
行高CSS单词:line-height(可以进入line-height教程了解具体知识)
DIV CSS文本行高实例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTML8 css行高实例</title>
<style>
.duan{ line-height:24px}
.divbox{ line-height:40px}
</style>
</head>
<body>
<p class="duan">行高设置<br />值为24px<br />观察行高情况</p>
<div class="divbox">行高设置<br />值为40px<br />观察行高情况</div>
</body>
</html>
以上DIV CSS行高实例代码可以拷贝实践。
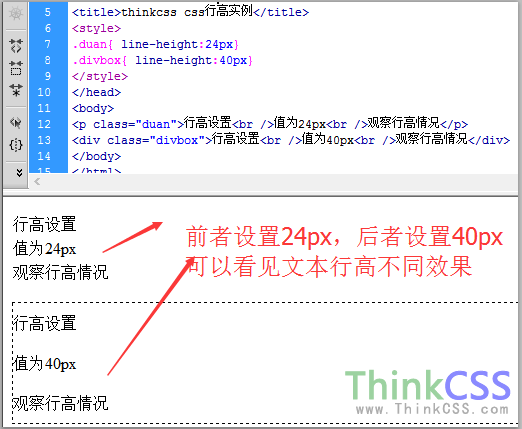
效果截图:

CSS设置不同值行高文本效果
以上为文本文字行高样式设置篇。
