2017-04-28 13:03:25 css中@import是什么,有什么作用?答案是@import引入CSS样式表文件,无论HTML文件还是CSS文件均能使用。
@import引入CSS样式表文件
@import url (url) sMedia ;
说明:
url : 使用绝对或相对地址指定导入的外部样式表文件。相等于link引入CSS文件。(了解link与@import区别和如何选择)
css @import使用常用两种方法
第一种:html源代码(html文件里)直接引入外部样式表CSS文件
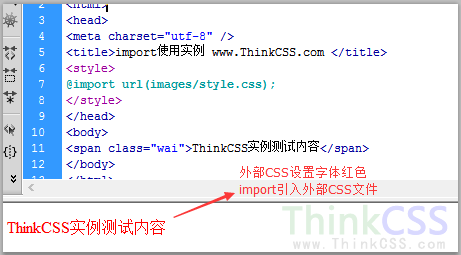
html文件index.html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>import使用实例 www.HTML8.com </title>
<style>
@import url(images/style.css);
</style>
</head>
<body>
<span class="wai">HTML8实例测试内容</span>
</body>
</html>
images文件夹里style.css文件代码:
@charset "utf-8";
/* HTML8 - yfnd.net */
.wai{ color:#F00}
效果:

使用@import成功引入外部CSS文件
以上可以看见在HTML代码中使用@import是需要使用style标签。
小结:要在HTML源代码直接使用@import引入外部CSS样式表文件,需要将@import放入<style>标签才能成功,就像HTML直接写CSS代码也需要style标签。
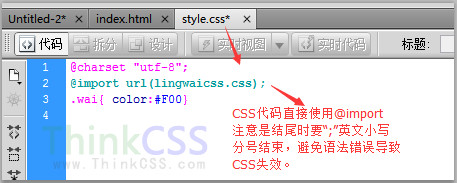
第二种:CSS文件代码中使用@import引入另外一个CSS文件
除了HTML源代码中使用style标签来使用@import,在CSS文件代码中依然可以使用@import,这个时候就不需要style标签,而是直接使用@import即可,这样即可实现一个(多个)CSS文件中引入套入另外一个(多个)CSS文件。

CSS代码中直接使用@import引入另外一个CSS文件
