2017-08-23 22:05:13 div css不同大小尺寸圆角案例,css不同颜色圆角按钮资源代码,可用于div圆角按钮、input圆角按钮、button圆角按钮、a超链接圆角按钮效果样式代码框架资源。
div css不同大小尺寸圆角案例,css不同颜色的圆角按钮资源代码,可用于div圆角按钮效果、input圆角按钮、button圆角按钮、a超链接圆角按钮效果样式代码框架资源。

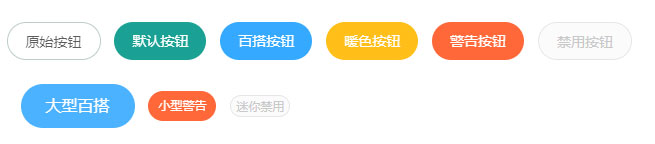
不同颜色大小的圆角按钮效果截图
一、圆角按钮在线样式效果与代码
<button class="layui-btn layui-btn-primary layui-btn-radius">原始按钮</button> <button class="layui-btn layui-btn-radius">默认按钮</button> <button class="layui-btn layui-btn-normal layui-btn-radius">百搭按钮</button> <button class="layui-btn layui-btn-warm layui-btn-radius">暖色按钮</button> <button class="layui-btn layui-btn-danger layui-btn-radius">警告按钮</button> <button class="layui-btn layui-btn-disabled layui-btn-radius">禁用按钮</button>
圆角对应class代码说明:
| 主题 | class组合 |
|---|---|
| 原始 | class="layui-btn layui-btn-radius layui-btn-primary" |
| 默认 | class="layui-btn layui-btn-radius" |
| 百搭 | class="layui-btn layui-btn-radius layui-btn-normal" |
| 暖色 | class="layui-btn layui-btn-radius layui-btn-warm" |
| 警告 | class="layui-btn layui-btn-radius layui-btn-danger" |
| 禁用 | class="layui-btn layui-btn-radius layui-btn-disabled" |
<button class="layui-btn layui-btn-big layui-btn-radius layui-btn-normal">大型百搭</button> <button class="layui-btn layui-btn-small layui-btn-radius layui-btn-danger">小型警告</button> <button class="layui-btn layui-btn-mini layui-btn-radius layui-btn-disabled">迷你禁用</button>
对应按钮设置class代码说明:
| 尺寸 | class组合 |
|---|---|
| 大型百搭 | class="layui-btn layui-btn-big layui-btn-radius layui-btn-normal" |
| 小型警告 | class="layui-btn layui-btn-small layui-btn-radius layui-btn-danger" |
| 迷你禁用 | class="layui-btn layui-btn-mini layui-btn-radius layui-btn-disabled" |
二、按钮颜色自定义
背景和字体颜色自定义改变:
<button class="layui-btn" style="background:#06F; color:#FFF">自定义按钮</button>
示例效果:
通过style自适应设置需要CSS样式。
三、使用方法
以上效果各种漂亮美化的按钮基于layui前端框架的,所以使用需要引入layui CSS库。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 不需要 | 此网页布局不用html引入JS库 |
| layui教程 | layui使用教程 | layui教程地址 |
