2017-08-29 19:47:32 DIV CSS按钮组合,紧贴功能图标按钮组合,采用layui框架,CSS控制样式的按钮资源,网页布局中常用到的图标类按钮。
DIV CSS按钮组合,紧贴功能图标按钮组合,采用layui框架,CSS控制样式的按钮资源,网页布局中常用到的图标类按钮。

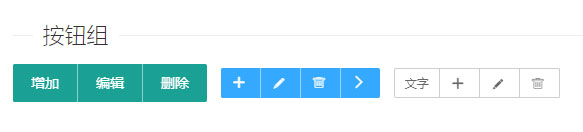
css按钮组
特点:
1、按钮有文字的,有图标的,几个组合成一组紧贴排版的按钮,可以用于div,input,button,图标采用图标字符,可改变大小与颜色,图标是字符文字的而不是图片的。
2、按钮背景颜色、文字颜色、图标颜色、按钮大小均可以css设置。
一、按钮组效果与代码
前面HTML8介绍过按钮、图标按钮,均是单独分开有间隔的,这里是一组一组按钮是紧贴的,方法很简单,需要紧贴组合的父级对象加class="layui-btn-group"即可,只要加了后再此对象内按钮均会紧贴。
<div class="layui-btn-group">
<button class="layui-btn">增加</button>
<button class="layui-btn ">编辑</button>
<button class="layui-btn">删除</button>
</div>
<div class="layui-btn-group">
<button class="layui-btn layui-btn-small layui-bg-blue"><i class="layui-icon"></i></button>
<button class="layui-btn layui-btn-small layui-bg-blue"><i class="layui-icon"></i></button>
<button class="layui-btn layui-btn-small layui-bg-blue"><i class="layui-icon"></i></button>
<button class="layui-btn layui-btn-small layui-bg-blue"><i class="layui-icon"></i></button>
</div>
<div class="layui-btn-group">
<button class="layui-btn layui-btn-primary layui-btn-small">文字</button>
<button class="layui-btn layui-btn-primary layui-btn-small"><i class="layui-icon"></i></button>
<button class="layui-btn layui-btn-primary layui-btn-small"><i class="layui-icon"></i></button>
<button class="layui-btn layui-btn-primary layui-btn-small"><i class="layui-icon"></i></button>
</div>
按钮组对应代码,看出前面章节介绍,按钮单独,这里组合原因是外层父级加class="layui-btn-group"。
二、按钮背景颜色
按钮背景颜色是可以改变的,layui框架提供了七种背景色,如需改变只需要对应设置class即可。以便你用于各种元素中,如:徽章、分割线、导航等等
- 赤色:class="layui-bg-red"
- 橙色:class="layui-bg-orange"
- 墨绿:class="layui-bg-green"
- 藏青:class="layui-bg-cyan"
- 蓝色:class="layui-bg-blue"
- 雅黑:class="layui-bg-black"
- 银灰:class="layui-bg-gray"
背景颜色使用说明:
如果要对按钮设置以上背景颜色,只需要将对应class的值,拷贝入按钮class即可。如:
设置按钮背景颜色为红色。class加了layui-bg-red
<p><div class="layui-btn-group">
<button class="layui-btn layui-btn-small layui-bg-red"><i class="layui-icon"></i></button>
<button class="layui-btn layui-btn-small layui-bg-red"><i class="layui-icon"></i></button>
<button class="layui-btn layui-btn-small layui-bg-red"><i class="layui-icon"></i></button>
<button class="layui-btn layui-btn-small layui-bg-red"><i class="layui-icon"></i></button>
</div>
通过效果与提供代码发现规律,掌握按钮背景颜色设置。
三、按钮组实现说明
单独按钮也好,按钮组合也好,图标也好都是基于layui框架实现的,所以需要下载layui文件,引入你项目里即可轻松实现。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 不需要 | 此网页布局不用html引入JS库 |
| layui教程 | layui使用教程 | layui教程地址 |
