2017-08-30 15:33:18 可用于门户频道面包屑导航菜单html css代码,每个栏目名称链接以“|”隔开排版的。
可用于门户频道面包屑导航菜单html css代码,每个栏目名称链接以“|”隔开排版的。

面包屑导航菜单
特点:采用layui框架,超链接文字与分割符号|间隔开,简单大方的面包屑导航DIV CSS排版。
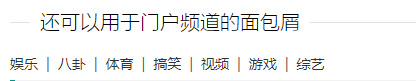
一、效果与代码
超链接内容与|分割开。
<span class="layui-breadcrumb" lay-separator="|">
<a href="#">娱乐</a>
<a href="#">八卦</a>
<a href="#">体育</a>
<a href="#">搞笑</a>
<a href="#">视频</a>
<a href="#">游戏</a>
<a href="#">综艺</a>
</span>
以上是HTML代码与内容部分
<script src="layui/layui.js"></script>
<script>
layui.use('element', function(){
var element = layui.element;
});
</script>
以上是引入layui JS库与JS代码,不可缺,注意引入JS文件在自定义JS代码前,避免特效与网页效果失效。
二、使用说明
因为此DIV CSS排版的面包屑布局是基于layui框架的,所以需要下载layui文件,并项目HTML中引入css文件库和Js文件库。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 不需要 | 此网页布局不用html引入JS库 |
| layui教程 | layui使用教程 | layui教程地址 |
