2017-09-04 14:45:49 用于网站登录导航菜单,消息短信条数图标显示,消息徽章显示,头像圆排版鼠标悬停下拉显示进入个人中心链接、退出登录、管理中心等内容导航。
用于网站登录导航菜单,消息短信条数图标显示,消息徽章显示,头像圆排版鼠标悬停下拉显示进入个人中心链接、退出登录、管理中心等内容导航。
常常用于用户登录后导航效果,显示消息条数、短信信息、下拉进入个人中心、管理、退出等功能需求。

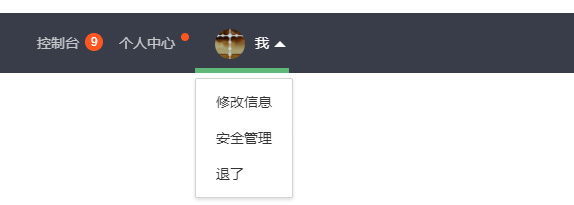
带徽章消息图标 下拉退出登录 进入个人中心的网站导航菜单
特点:消息显示条数,右上角圆点徽章排版,鼠标放个人名上下拉显示个人信息、管理、退出登录效果的网站导航菜单,采用div css js布局。
layui框架的导航资源代码。
可以修改背景颜色、消息可以显示圆点、可以显示背景色+数字。
一、在线演示与代码
非常实用网站顶部次导航。
<ul class="layui-nav">
<li class="layui-nav-item">
<a href="">控制台<span class="layui-badge">9</span></a>
</li>
<li class="layui-nav-item">
<a href="">个人中心<span class="layui-badge-dot"></span></a>
</li>
<li class="layui-nav-item">
<a href="javascript:;"><img src="http://t.cn/RCzsdCq" class="layui-nav-img">我</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">修改信息</a></dd>
<dd><a href="javascript:;">安全管理</a></dd>
<dd><a href="javascript:;">退了</a></dd>
</dl>
</li>
</ul>
当然还需要link引入layui.css文件库。与现有CSS无冲突。
<script src="layui/layui.js" charset="utf-8"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
layui.use('element', function(){
var element = layui.element; //导航的hover效果、二级菜单等功能,需要依赖element模块
//监听导航点击
element.on('nav(demo)', function(elem){
//console.log(elem)
layer.msg(elem.text());
});
});
</script>
包含了引入JS库和JS代码,引入JS文件 在JS代码前,注意放置位置。
二、使用方法
因为此网站导航资源代码是基于layui框架,所以需要下载对应文件,并引入HTML中。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 需要 | <script src="layui/layui.js" charset="utf-8"></script> |
| layui教程 | layui使用教程 | layui教程地址 |
三、演示与打包下载
在线演示
打包免费下载
