2017-09-07 12:26:35 徽章具有三种不同的风格类型:小圆点、椭圆体、边框体,色彩丰富,可以搭配多款颜色圆点徽章、字+圆背景、椭圆徽章、边框徽章,在div css布局中非常常用,比如消息条数及时提示、
徽章具有三种不同的风格类型:小圆点、椭圆体、边框体,色彩丰富,可以搭配多款颜色圆点徽章、字+圆背景、椭圆徽章、边框徽章,在div css布局中非常常用,比如消息条数及时提示、消息圆点、赞等

特点:颜色多选、消息提示、赞、分享、访问前显示圆点访问后不显示、字+圆背景、精小。
一、在线效果与HTML CSS代码
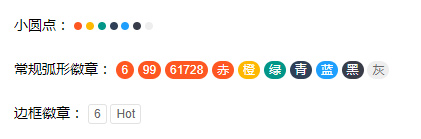
小圆点:
常规弧形徽章: 6 99 61728 赤 橙 绿 青 蓝 黑 灰
边框徽章: 6 Hot
以上是真实在线示范
<link rel="stylesheet" href="layui/css/layui.css">
小圆点:
<span class="layui-badge-dot"></span>
<span class="layui-badge-dot layui-bg-orange"></span>
<span class="layui-badge-dot layui-bg-green"></span>
<span class="layui-badge-dot layui-bg-cyan"></span>
<span class="layui-badge-dot layui-bg-blue"></span>
<span class="layui-badge-dot layui-bg-black"></span>
<span class="layui-badge-dot layui-bg-gray"></span>
<br><br>常规弧形徽章:
<span class="layui-badge">6</span>
<span class="layui-badge">99</span>
<span class="layui-badge">61728</span>
<span class="layui-badge">赤</span>
<span class="layui-badge layui-bg-orange">橙</span>
<span class="layui-badge layui-bg-green">绿</span>
<span class="layui-badge layui-bg-cyan">青</span>
<span class="layui-badge layui-bg-blue">蓝</span>
<span class="layui-badge layui-bg-black">黑</span>
<span class="layui-badge layui-bg-gray">灰</span>
<br><br>边框徽章:
<span class="layui-badge-rim">6</span>
<span class="layui-badge-rim">Hot</span>
徽章颜色样式是预先CSS库配置预设好的,如果以上7种颜色不能满足您,而需要不同颜色,可以在style设置单独背景和字体颜色。如:
<span class="layui-badge-dot" style="background:#F00"></span>
颜色说明:
默认class 里不设置颜色 为“赤”;
class 设置layui-bg-orange 背景为“橙色”
class 设置layui-bg-green 背景为“绿色”
class 设置layui-bg-cyan 背景为 “青色”
class 设置layui-bg-blue 背景为 “蓝色”
class 设置layui-bg-black 背景为 “黑色”
class 设置layui-bg-gray 背景为 “灰色”
二、成功使用徽章方法
使用说明:
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 不需要 | 此网页布局不用html引入JS库 |
| layui教程 | layui使用教程 | layui教程地址 |
徽章图标元素基于layui框架,所以需要引入。
三、单独演示与免费打包下载
1、在线演示
2、打包免费下载
以上div css html布局常用的元素希望对您有帮助。
