2017-10-09 10:06:30 css修饰div原理,div是布局html常用结构标签,布局上下、左右结构通常均使用div来布局,虽然div没有什么特别功能,没有什么特别css属性
css修饰div原理认知
div是布局html常用结构标签,布局上下、左右结构通常均使用div来布局,虽然div没有什么特别功能,没有什么特别css属性,不像p段落、b加粗、i斜体、li列表这样有功能有意义的标签。但div非常有用的标签。
布局网页大结构、小结构、细节均采用div来布局,取代以前表格table标签布局网页。
而css是div形影不离两兄弟,div布局结构,而css是修饰这个结构的。
比如div边框、宽度、高度均需要css border、width、height等来布局。
而div内文字样式,依然可以使用css font-size(字体大小)、font-weight字体加粗、color字体颜色等布局。
可以这样说:
div是一个骨架、而css是修饰美化这个骨架的。
div与css并没有什么联系,而是通过id或class或直接div使用style属性设置我们需要的css样式。
1、代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>css修饰div HTML8</title>
<style>
#axy{ width:300px; background:#09F}
.bxy{ color:#F00}
</style>
</head>
<body>
<div id="axy">设置宽度和背景</div>
<div class="bxy">设置字体为红色</div>
</body>
</html>
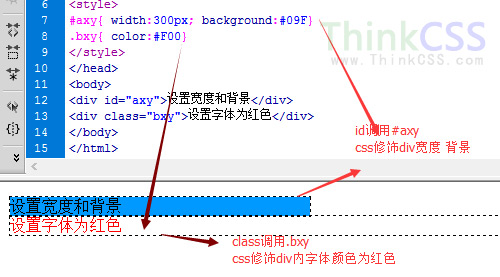
2、看看css修饰div效果

css修饰div样式
由于css修饰div,通常两者不是独立的而是共同协作使用完成网页美工图一样的网页布局,所以我们常常说div css,css布局这样一说,在html网页代码布局中当然还会使用其他标签元素,但div使用特别多主要布局均使用div标签元素,所以我们会简单说div布局html,css修饰div!
