2017-11-22 20:25:14 div css基于layui的tab选项卡切换特效资源,图文代码与选项卡代码免费下载。
默认风格div css布局基于layui框架tab选项卡切换资源特效。

可点击切换tab选项卡
特点:点击切换,对应按钮链接背景状态改变,下面对应内容跟随变化切换显示。
- 网站设置
- 栏目管理
- 权限管理
- 栏目分类
- 订单分类
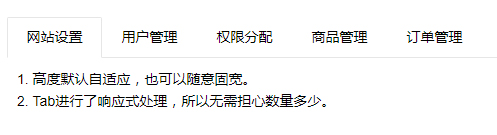
1. 高度默认自适应,也可以随意固宽。
2. Tab进行了响应式处理,所以无需担心数量多少。
2. Tab进行了响应式处理,所以无需担心数量多少。
栏目管理 内容2
权限管理 内容3
栏目分类 内容4
订单分类 内容5
1、HTML代码
<div class="layui-tab" style="background:#FFF">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>栏目管理</li>
<li>权限管理</li>
<li>栏目分类</li>
<li>订单分类</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
1. 高度默认自适应,也可以随意固宽。
<br>2. Tab进行了响应式处理,所以无需担心数量多少。
</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
2、js代码
<script>
layui.use('element', function(){
var $ = layui.jquery
,element = layui.element; //Tab的切换功能,切换事件监听等,需要依赖element模块
});
</script>
<script src="layui/layui.js"></script>
html要实现这个简单大方tab选项卡切换特效,需要引入layui对应CSS文件和JS库。
使用说明:此资源基于layui框架,所以需要下载此框架文件,引入项目后,html页面代码引入css文件和js文件,有自定义JS代码,再HTML放入提供JS自定义代码,最后只需要拷贝对应html代码即可实现需要效果。
项目使用步骤:
1、下载layui压缩包;
2、解压后,将文件夹内”layui“文件夹整体拷贝入当前项目;
3、html引入layui.css(注意路径正确);
4、拷贝需要效果HTML代码(和JS)即可完成使用应用。
| 项目 | 操作 | 备注 |
|---|---|---|
| 框架 | layui | |
| 引入CSS | 需要 | <link rel="stylesheet" href="layui/css/layui.css" media="all"> |
| 引入JS | 需要 | 此网页布局html引入JS库 |
| layui教程 | layui使用教程 | layui教程地址 |
1、演示地址
2、完整tab特效源代码下载地址
此篇文章是div css js网页常用选项卡tab切换特效资源。
