2018-01-12 15:09:15 html宽度固定并居中 上 中 下结构,上中下结构并且整体布局居中宽度固定的html模板框架代码资源。
html宽度固定并居中 上 中 下结构,上中下结构并且整体布局居中宽度固定的html模板框架代码资源。

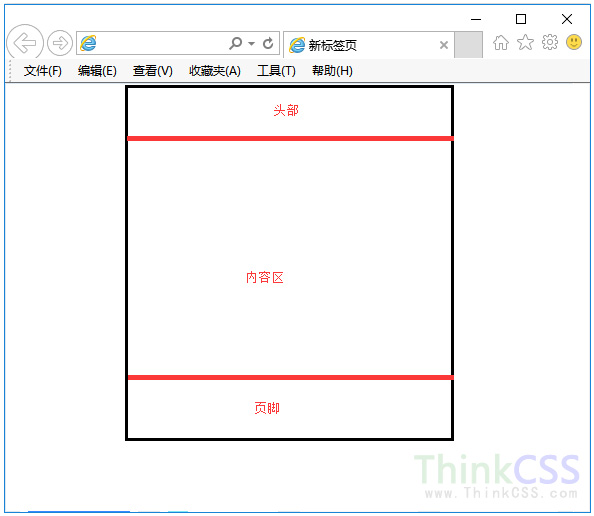
模板效果
完整代码(可直接拷贝使用):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>固定宽度 居中,头部 内容 页脚布局模板 在线演示 HTML8</title>
<style type="text/css">
body {font: 14px/24px 宋体;background: #666666;margin: 0;padding: 0;text-align: center;color: #000000}
#container {width: 780px;background: #FFFFFF;margin: 0 auto;border: 1px solid #000000;text-align: left}
#header {background: #DDDDDD; padding: 0 10px 0 20px; }
#header h1 {margin: 0;padding: 10px 0; }
#mainContent {padding: 0 20px;background: #FFFFFF;}
#footer {padding: 0 10px;background:#DDDDDD;}
#footer p {margin: 0;padding: 10px 0;}
</style>
</head>
<body><div id="container">
<div id="header">
<h1>头部</h1>
</div>
<div id="mainContent">
<h1> 主要内容 </h1>
<p>首先设置固定宽度并布局居中id=container盒子,里面包括上中下结构布局,这里主要是实现宽度固定布局居中,盒子内分别设置3个DIV上中下盒子,根据需求修改使用即可!</p>
<h2>标题 </h2>
<p>内容</p>
</div>
<div id="footer">
<p>脚注</p>
</div>
</div>
</body>
</html>
在线演示:
打包免费下载地址:
此为标准网页内容固定宽度,并水平居中,上中下结构的div css布局的模板代码。
