2018-05-05 16:30:37 div字间距设置,div内字与字间距是否可以用CSS代码实现?答案可以,设置字间距兼容各大浏览器。
div内字与字间距是否可以用CSS代码实现?
答案:可以使用css实现div字间距布局。CSS字间距的单词代码:letter-spacing
1、语法:
letter-spacing:3px —— 设置对象字间距为3px间隔。
2、对所有div设置统一字间距
div{letter-spacing:2px}
这样即设置HTML中所有div标签内字与字之间都统一为2px间距离。
3、针对指定div 字间距的设置
.zjj{letter-spacing:4px}
这样CSS选择器指定加class=zjj的对象内文字设置字间距为4px,div、p、span、h1等标签都可以使用class设置对象内字间距。
4、div实例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div对象内字间距设置实例 HTML8</title>
<style>
.sli{ letter-spacing:3px}
</style>
</head>
<body>
<div>这里div内文字间距正常</div>
<div class="sli">这里div使用class=sli设置letter-spacing:3px样式,所以字间距为3px</div>
</body>
</html>
以上html css实例代码可以直接拷贝复制使用,观察实例效果。
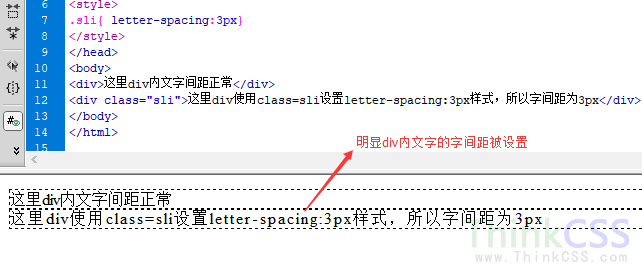
5、div实例截图

css成功设置div字间距实例截图
总结:举一反三,无论是div内还是p、span、h1、h2、h3、li、em等html标签都可以设置其内字体间距。
