2018-05-16 15:05:09 CSS文字加中划线布局方法,使用css样式布局文字中划线,文字划线布局。
css布局设置文字划线样式-字体文字加中划线布局
在淘宝、京东等网上商城上看见原价文字划线,打折文字不中划线的布局。

价格中划线应用效果
一、文字中划线CSS与HTML标签两种
1、CSS属性单词与代码
单词:text-decoration
中划线值
text-decoration:line-through
2、HTML中划线标签
S标签
<s>被加中划线</s>
二、文字中划线div css实例
1、代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字加中划线实例 HTML8</title>
<style>
.zhx{ text-decoration:line-through}
</style>
</head>
<body>
<p>原价:¥<span class="zhx">200.00</span><br />
现价:¥120.00</p>
</body>
</html>
解释:
CSS设置 text-decoration:line-through中划线样式。
对原价的数字,加class引入中划线css样式。
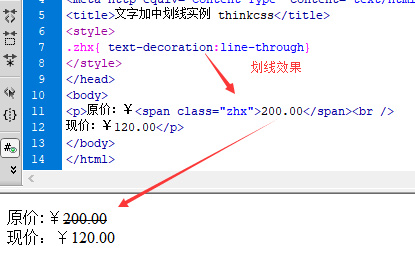
2、字体划线效果截图

css布局出文字字体加中划线实例效果图
以上使用span设置文字划线效果,你还可以不用CSS,直接对需要划线的文字加S标签实现中划线样式。
