box-sizing:border-box为css3属性样式,宽度和高度相关的div css布局样式,比较实用的CSS样式。
普通布局对象,设置宽度或高度,如果再设置padding或边框后,宽度、高度就相应增加,通常做法如果要让对象宽度或高度保存总宽度不变,那么就要从宽度或高度相应减少padding和border边框占用的宽度或高度。
此时,box-sizing:border-box即可解决这个问题,如果宽度、高度设置多少,无论设置padding还是border边框,对象宽度或高度将为设置宽度或高度。相等于加了box-sizing样式,padding和border占用宽度或高度自动会被限制到设置宽度或高度内。这浏览器呈现出带有指定宽度和高度的框,并把边框和内边距放入框中。

有无设置box-sizing:border-box属性两个DIV使用对比
实例完整代码(HTML+CSS):
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>box-sizing border-box实例 HTML8</title>
<style>
.wu{ margin:0 auto; border:2px solid #F00; width:300px; height:100px; padding:10px;}
.you{ margin:0 auto; border:2px solid #F00; width:300px; height:100px; padding:10px;box-sizing:border-box}
</style>
</head>
<body>
<p>实例说明:<br />
两个选择器设置相同的宽度300px、高度100px、边框、padding属性,一个命名为.wu,另外一个命名为.you,而.you设置了box-sizing:border-box,观察两个DIV盒子效果。</p>
<div class="wu">没有设置box-sizing:border-box</div>
<div class="you">有设置box-sizing:border-box</div>
</body>
</html>
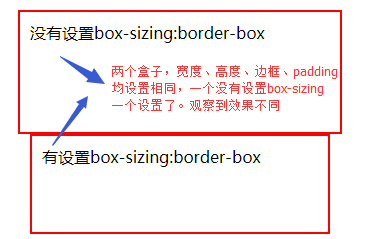
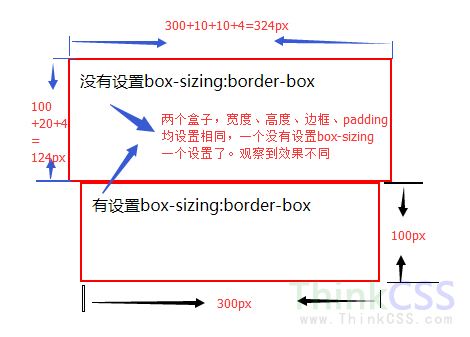
实例截图与说明图

看到那个DIV盒子宽度、高度不同
实例说明:
一个class=wu和class=you设置宽度为300px、高度100px、padding为10px,边框为2px,均相同的,而class=you设置box-sizing:border-box后,可以观察到第二个DIV,实际宽度和高度就是我们设置宽度和高度,只是padding和border自动限制到div内,重新宽度和高度自适应改变了,但总宽度、高度不变。
box-sizing:border-box应用解释:
box-sizing:border-box是非常好用的样式属性,解脱了我们设置宽度和高度后再设置padding和border后重新计算设置宽度、高度。
如果对象比如DIV或其它元素,切图时候获取到了宽度和高度后,但又需要设置padding或border边框,这个时候如果设置box-sizing:border-box后,将不在重新计算和设置宽度和高度。设置box-sizing border-box后,浏览器会自动缩小宽度、高度,达到设置的宽度、高度的对象大小不变。
