2019-06-03 23:35:33 div 边框实现,不同情况下DIV边框布局,给DIV加一个边框方法教程,实现div边框样式。通过CSS border样式属性实现加边框。
在HTML前端开发中,无数次会对<div>设置边框。
这里
给DIV加一个边框方法教程,实现div边框样式。通过CSS border样式属性实现加边框。
以下是各种给DIV加不同边框实例与技巧教程、html代码。
一、div加四边加边框
1、用到css单词与值
- border:1px solid #F00
设置对象边框为红色边框
2、div完整小实例
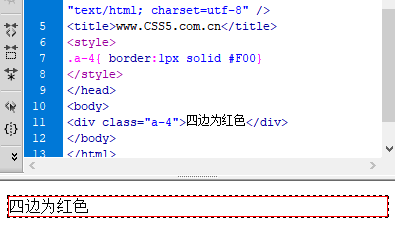
实例代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>www.HTML8.com.cn</title>
- <style>
- .a-4{ border:1px solid #F00}
- </style>
- </head>
- <body>
- <div class="a-4">四边为红色</div>
- </body>
- </html>
实例截图:

通过border轻松设置div 4条边边框
二、div上边加边框
1、使用单词与值
- border-top:1px solid #F00
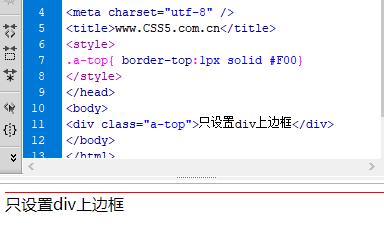
2、完整实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>www.HTML8.com.cn</title>
- <style>
- .a-top{ border-top:1px solid #F00}
- </style>
- </head>
- <body>
- <div class="a-top">只设置div上边框</div>
- </body>
- </html>
3、效果截图

三、div下边加边框
1、使用单词与值
- border-bottom:1px solid #000
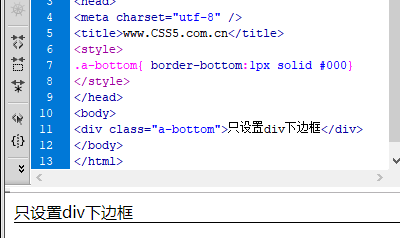
2、完整实例代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>www.HTML8.com.cn</title>
- <style>
- .a-bottom{ border-bottom:1px solid #000}
- </style>
- </head>
- <body>
- <div class="a-bottom">只设置div下边框</div>
- </body>
- </html>
3、截图
设置DIV黑色的下边框

四、div左边加边框
1、使用单词与值
- border-left:1px solid #000
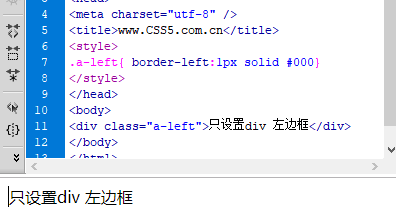
2、完整源代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>www.HTML8.com.cn</title>
- <style>
- .a-left{ border-left:1px solid #000}
- </style>
- </head>
- <body>
- <div class="a-left">只设置div 左边框</div>
- </body>
- </html>
3、截图

五、div右边加边框
1、DIV的右边框使用单词与值
- border-right:1px dashed #F00
2、代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>www.HTML8.com.cn</title>
- <style>
- .a-right{border-right:3px dashed #F00}
- </style>
- </head>
- <body>
- <div class="a-right">只设置div右边边框</div>
- </body>
- </html>
对DIV设置红色虚线边框
3、截图

六、div三边加边框 技巧
1、技巧
先设置border值,即设置对象4边均有边框,那条div边不需要设置边框,就对其再设置边框为0的值。
2、完整HTML源代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>www.HTML8.com.cn</title>
- <style>
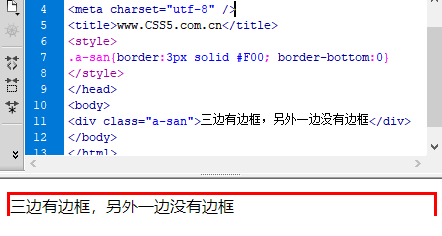
- .a-san{border:3px solid #F00; border-bottom:0}
- </style>
- </head>
- <body>
- <div class="a-san">三边有边框,另外一边没有边框</div>
- </body>
- </html>
设置下边框没有边框,其它三边设置边框。——下边框不设置边框。
3、截图

4、解释
需要注意,先设置4边CSS,再后面设置去掉边框样式,这样浏览器端,从左往右读取时候,能渲染先4边,后缺一边的布局效果。利用了客户端读取代码从左往右读取的技巧。
七、div 虚线边框与实线边框
在上面实例代码教程中,可以看到border的值中其中一个单词为solid,即设置边框样式为实体线。
常用的兼容各大浏览器的虚线为dashed
即实例代码:
- border:1px dashed #000
设置边框1px虚线黑色边框(#000 黑颜色值,实际布局中准确颜色值根据设计图通过PS拾色工具获取)
即:
border:1px dashed #000 —— 虚线1px厚度宽度黑色边框
border:1px solid #000 ——实线1px厚度宽度黑色边框
