2019-06-19 22:21:58 同样的css命名,因为大小写不同,导致CSS失效,这里同一英文字母命名,不同大小写,会看到不同效果。
同样的css命名,因为大小写不同,导致CSS失效,这里同一英文字母命名,不同大小写,会看到不同效果。
直接上代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>区分大小写 www.yfnd.net</title>
<style type="text/css">
body { margin:0;padding:10px; background: #ccc; font:12px Arial, Helvetica, sans-serif; line-height:22px; }
.Block{ width:400px; height:30px; line-height:30px; margin:5px; padding-left:20px; background:#0099CC; border:3px solid #fff;}
.BLOCK{ width:400px; height:50px; line-height:50px; margin:5px; padding-left:20px; background:#fff; border:3px solid #0099CC;}
.block{width:400px; height:20px; line-height:20px; margin:5px; padding-left:20px; background: #FF6600; border:3px solid #fff;}
/*三个样式名,看起来是一样的,但使用过程中,效果是完全不一样的*/
</style></head><body>
<div class="Block">此div class命名Block</div>
<div class="BLOCK">此div class命名BLOCK</div>
<div class="block">此div class命名block</div></body>
</html>
以上代码,看到class实际都是使用同一单词,只是大小写不同。

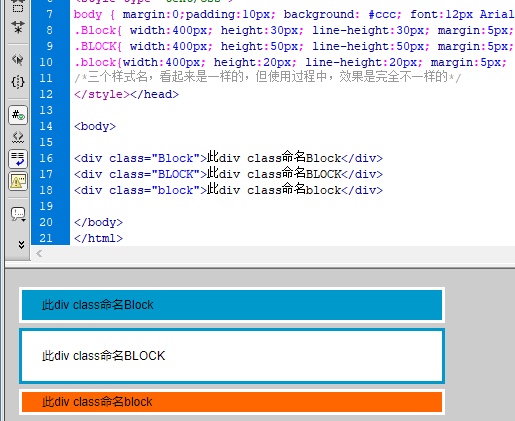
从上图可以看到,字母不同大小写,结果不同。
