2019-07-07 22:00:27 span标签怎么用,span标签的作用,span有什么用,我们来认识span元素html标签。
span标签怎么用,span标签的作用,span有什么用,我们来认识span元素html标签。
特点:
span是html布局中常用的标签,span默认没有任何CSS样式。span就是一个最基本的标签,和div标签对应,默认情况下span不独占一行,div独占一行(块)。
语法:
<span>内容</span>
怎么用?用到何处?
HTML布局时,span应用是非常多的,可以对span设置class和id赋予css样式,也可以通过父级指向给与span不加class和id来赋予css样式。
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>span实例 www.HTML8.com.cn</title>
<style type="text/css">
.main{
width:300px;
height: 86px;
margin: 0;
background: #fff url(bgs.gif) top left repeat-x;
border:1px solid #00CCFF;font-size:12px;
}
.main span{
background: url(ico.gif) 5px 5px no-repeat;
padding-left:25px; padding-bottom:15px;
color: #fff; font-size:12px; height:24px; line-height:24px;
display:block;/* span设置块(独占一行) */
}
.ab{color:#F00}
</style>
</head>
<body>
<div class="main">
<span>span元素</span>
使用css .main span设置span元素控制标题行的文字及背景图
</div>
<p>看<span class="ab">被加红色</span>这里对span设置class设置字体红色样式!</p>
</body>
</html>
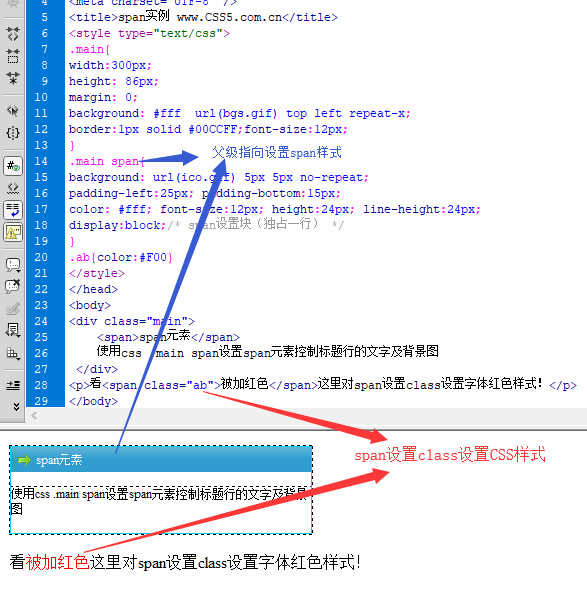
实例截图:

span实例应用
span应用非常多,一般小局部,可以使用span设置所需样式。
比如:
1、一段文字中,其中一部分文字设置不同颜色、不同字体大小可以使用span
2、文章列表布局,左边为标题、右边为时间,那么右边时间可以使用span布局
平时布局多用,多实践总结灵活应用span。
