2019-07-08 22:18:18 html换行标签br,这样来使用的,换行br,CSS控制换行高度。原来br可以这样来使用。
html换行标签br,这样来使用的,换行br,CSS控制换行高度。原来br可以这样来使用。
认识:
br是换行标签
语法:
<br/>
特点:
br是只有一个独立的标签,并且使用/结束。
其它并且对比:
p标签:<p>内容</p>
div标签:<div>内容</div>
br标签:第一行<br/>第二行
实例css代码:
html { line-height:20px}
.hhang{ line-height:30px}
实例html代码:
第一行内容<br />
第二行内容<br />
第三行内容<br />
网站www.yfnd.net
<div class="hhang">
第一行内容<br />
第二行内容<br />
网站www.yfnd.net
</div>
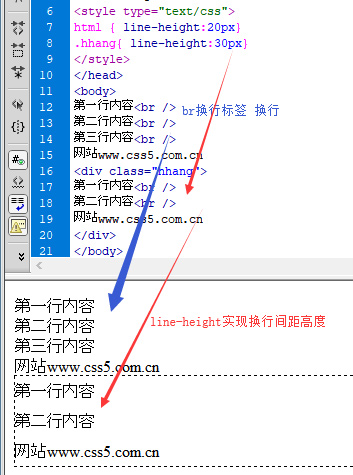
效果截图

br换行高度间距用css
使用line-height实现换行行高,或文字定格后自动换行后上下间距行高。。
