一、介绍,什么意思?
margin为对象外边距间隔属性。如果对一个对象比如div设置了边框后,再设置margin就会观察到这个div外面产生了间距边距。
margin作用:
设置对象与其它对象的外边距离,外边间隔。比如对象与对象,上下DIV,左右DIV间隔多少,可以使用margin实现。
.css5{margin:10px}
设置html中class=css5对象的外边距(包括上、左、下、右)分别为10px间距。
二、常见margin
1、margin-left
设置对象左外边距
margin-left:10px; ——设置左外边距10px
2、margin-right
设置对象右外边距
margin-right:20px; ——设置右外边距20px
3、margin-top
设置对象上外边距
margin-top:15px ——设置上外边距15px
4、margin-bottom
设置对象下外边距
margin-bottom:30px ——设置下外边距30px
以上同一div,css选择器里工具需求设置外边距。
以下为常见缩写应用
5、margin:0
设置对象margin的上、左、下、右间距均为0
6、margin:0 auto
设置对象上下外边距为0,左右为自动,此属性常用对象水平居中,比如div居中,对div设置margin:0 auto,同时不要设置float,即可让此div居中了。
7、margin:10px 20px
设置对象上下外边距10px、左右外边距20px
8、margin:10px 15px 20px 25px
设置对象上外边距10px、右外边距15px、下外边距20px、左外边距25px
9、margin:10px 20px 30px
设置对象上外边距10px、左右外边距20px、下外边距为30px
10、margin:10px;margin-left:0
如果对象同时设置margin:10px;margin-left:0,那么代表先对对象上、下、左、右外边距均设置10px,左边单独再设置0,最后相当于对象上、下、右为10px,左为0。
第10点属于技巧性应用。
三、margin的用法实例
1、代码
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>margin间距</title>
<style>
.main-a{border:1px solid #F00; width:200px;}
.main-b{margin:10px 20px 30px 40px; border:1px solid #F00; width:200px;}
.main-c{border:1px solid #F00; width:200px;}
</style>
</head><body>
<div class="main-a">
未设置margin
</div>
<div class="main-b">
设置上外边距为10px、右20px、下30px、右40px,注意观察,此盒子间距。<br />
外面DW软件,看看间距截图
</div>
<div class="main-c">
未设置margin
</div>
</body>
</html>
对main-b对象设置css margin外间距样式,可以拷贝代码观察观察,修改margin的值保存浏览器测试再观察观察即可掌握margin css属性。
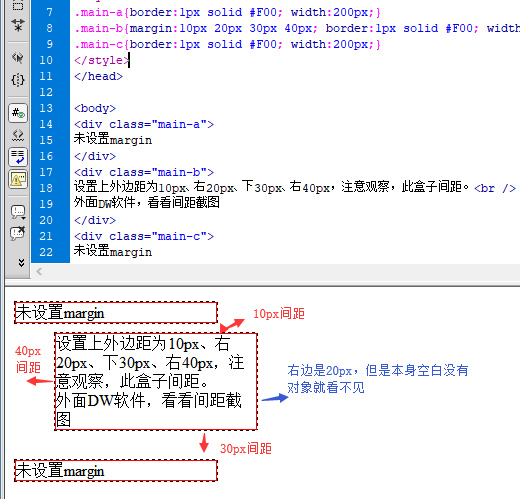
2、效果截图

快速知道和掌握css中margin是什么意思,拷贝以上代码,实践实践即可体会,并熟知。
