2019-07-24 21:29:24 css P文本文字间距,段落p对象内字体间距的设置。
段落文字内CSS 字间距设置
段落HTML标签:P
一、P用法:
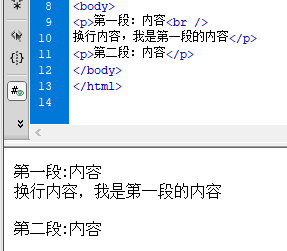
<p>第一段:内容<br />
换行内容,我是第一段的内容</p>
<p>第二段:内容</p>

P用法
二、css设置文字间距单词
Css单词:letter-spacing
用法:
letter-spacing:2px —— 设置对象间距为2px
三、css设置P标签内文字的字间距
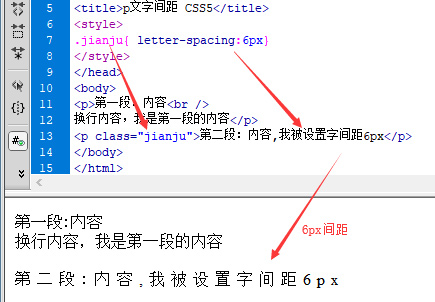
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>p文字间距 HTML8</title>
<style>
.jianju{ letter-spacing:6px}
</style>
</head>
<body>
<p>第一段:内容<br />
换行内容,我是第一段的内容</p>
<p class="jianju">第二段:内容,我被设置字间距6px</p>
</body>
</html>
效果截图:

指定p的class=jianju的对象内文字间距为6px
如果要对整个网页中p段落内文字设置间距,那么代码:
p{ letter-spacing:1px}
这样对整个html内p标签内文字与文字之间设置1px间距。
