2019-08-11 17:41:06 html如何加粗文字,HTML加粗标签元素有哪些?CSS字体加粗又怎么来实现?粗体代码是什么?综合以上问题,可以使用CSS样式和HTML标签两种方法来实现,在实际布局时候根据需要来选择文
html如何加粗文字,HTML加粗标签元素有哪些?CSS字体加粗又怎么来实现?粗体代码是什么?
综合以上问题,可以使用CSS样式和HTML标签两种方法来实现,在实际布局时候根据需要来选择文字字体加粗方法途径。
一、html加粗标签
加粗标签有两个,一个“b”标签,一个“strong”标签。两个标签任意选择,为了代码简单选择b,常用还是strong标签。
Html 粗体代码:
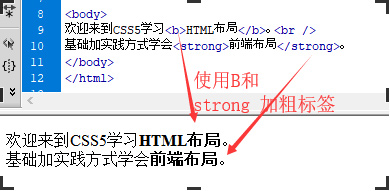
欢迎来到HTML8学习<b>HTML布局</b>。<br />
基础加实践方式学会<strong>前端布局</strong>。
文字被标签加粗效果截图:

考虑SEO因素,通常使用加粗标签来加粗,但为了排版漂亮,需要自然使用,而非为优化而使用,反而适得其反,任意出现过多使用加粗标签,导致过度优化,不能获得搜索引擎排名。
一般文章中,除了栏目标题、分类标题加粗外,正文内容特意对关键词文字字体加粗不超过3次。如果针对关键词优化加粗,建议使用一次即可,或不使用,避免过度优化反而不能获得排名。
二、css样式加粗
除了html 标签加粗外,css 加粗样式使用也是非常多的,比如段落栏目标题、文章标题、重要文段短句,也可以使用。
Css样式代码:
font-weight:bold
font-weight —— 粗体样式单词
bold —— 加粗
用CSS样式加粗实例代码:
Css代码:
.cu{ font-weight:bold}
Html代码:
这里我使用css来<span class="cu">加粗内容</span>。
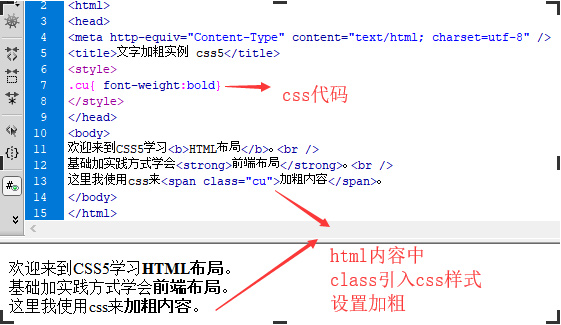
效果截图

完整的HTML和CSS两种方法粗体加粗代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字加粗实例 css5</title>
<style>
.cu{ font-weight:bold}
</style>
</head>
<body>
欢迎来到HTML8学习<b>HTML布局</b>。<br />
基础加实践方式学会<strong>前端布局</strong>。<br />
这里我使用css来<span class="cu">加粗内容</span>。<br>
HTML直接标签内使用<span style="font-weight:bold">style设置</span>css加粗。
</body>
</html>
以上完整加粗实例代码中外部CSS、HTML标签加粗、html标签使用style设置css加粗,三种方法,拷贝代码测试实践实践来掌握加粗方法。
