2019-10-14 20:34:55 html段落P标签的上下margin距离默认值是多少,改变了line-height间距是否也跟随改变变化了。默认不是20em
html p段落标签默认margin上下间距高度多少这个问题,我们对p设置了边框,通过谷歌浏览器、IE浏览器分别测试并截图后通过PS切图切片工具精确测量出距离高度。
方法一:
测试案例CSS代码:
p{ border:1px solid #000}
设置p边框,便于我们PS获取间距高度测量
HTML代码
<p>1</p>
<p>2</p>
<p>3</p>
方法二:
测试案例CSS代码:
p{ border:1px solid #000;line-height:40px}
设置p边框,便于我们PS获取间距高度测量
HTML代码
<p>1</p>
<p>2</p>
<p>3</p>
默认行高line-height与不同的line-height的高来判断p默认上下间距是否相同。结果答案是相同的。
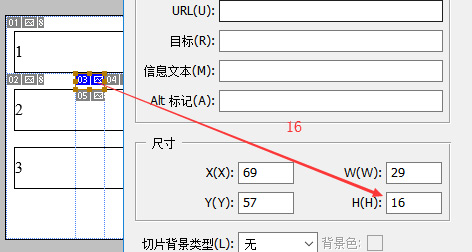
分别如果IE浏览器和谷歌浏览器,截图PS测量距离,得到无论行高多少p与p间距默认均为margin-top和margin-bottm为8px

p标签margin默认上线距离为8px
为什么我们不同line-height的段落p上下间距会变化,这个是因为line-height造成的,换行上下间距不同造成P上下叠加高度间距变化,实质上html p标签默认margin是相同的,上下为8px,合起来为16px。
上下两个p段落默认间距为16px。单个为8px。
段落p标签的上下margin默认距离并不是20em。如果需要更高 可以重新对p设置需要的20em或2em
