2019-10-15 22:04:41 div在屏幕中水平居中代码,div内容居中方法代码。网页HTML中布局DIV如何在任何不同浏览器于任何客户端移动或PC上都是水平居中的。同时如何让div内容水平居中。
网页HTML中布局DIV如何在任何不同浏览器于任何客户端移动或PC上都是水平居中的。同时如何让div内容居中(文本水平居中)。
一、div屏幕中水平居中
让DIV水平居中关键CSS代码:margin:0 auto
margin:0 auto设置div 上下为0,左右为自动(随div设置宽度左右间距自适应左右与左右最边相同)。
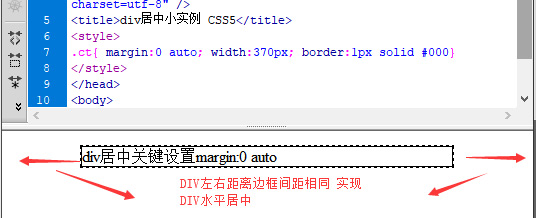
实例完整代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div居中小实例 HTML8</title>
<style>
.ct{ margin:0 auto; width:370px; border:1px solid #000}
</style>
</head>
<body>
<div class="ct">div居中关键设置margin:0 auto</div>
</body>
</html>
为了观看到div居中,对div设置边框和宽度。

div在屏幕中水平居中
div居中条件:除了设置margin外,不能同时再设置float浮动样式,设置float则会让div靠左或靠右。
布局屏幕中水平居中关键点:div设置margin:0 auto即可。
二、div内内容文本水平居中
有的浏览器默认div内容是居中的,有的是靠左的,对div设置内容居中是有必要的。
div内容水平居中代码: text-align:center
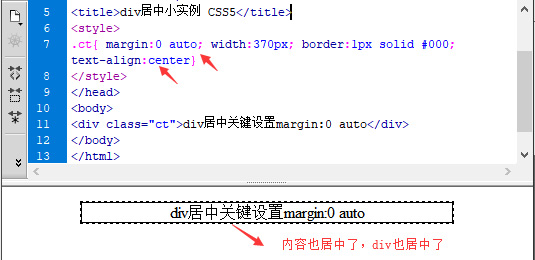
完整的DIV水平居中与div内容水平居中示例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div居中小实例 HTML8</title>
<style>
.ct{ margin:0 auto; width:370px; border:1px solid #000; text-align:center}
</style>
</head>
<body>
<div class="ct">div居中关键设置margin:0 auto</div>
</body>
</html>
截图

DIV布局居中与内容居中示例
div内容居中关键代码:text-align:center
div在屏幕中居中关键代码:margin:0 auto
要让div水平居中,DIV布局居中就不能设置float哟。
