2019-10-22 22:23:13 div的文字字体大小设置方法,掌握字体大小改变代码方法图片+代码+教程。
控制div内文字字体大小,其实非常简单,一个CSS样式即可实现,字体大小均能根据需求自由设置。不同div内字体大小根据需求也可用自由改变。
一、字体大小CSS样式
font-size
用法:
p{font-size:14px}
设置网页中p标签内字体大小为14px
网页各大浏览器兼容最小字体为12px
字体大小单位可用用px可用用em,根据需求选择,一般PC电脑网页采用px像素为单位。
PX像素
em相对单位
二、div的字体大小设置
字体设置通常设置为双数,不设置单数。
双数(偶数)如12px、14px、16px、18px ,可用设置这样双数。
单数不能设置如11px、13px、15px、17px,不可用的单数。
如果设置单数,浏览器不支持不兼容。
对DIV设置字体大小实例
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div的字体大小 HTML8</title>
<style>
div{ font-size:12px}
.xiao{ font-size:16px}
#da{ font-size:20px}
</style>
</head>
<body>
<div>默认设置12px</div>
<div class="xiao">字体大小为16px</div>
<div id="da">字体大小为20px</div>
<div style=" font-size:24px">我字体大小为24px</div>
<div>默认设置12px</div>
</body>
</html>
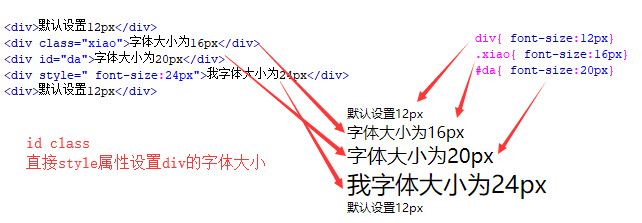
分别使用网页默认div字体大小设置12px,也用了class和id设置字体大小

不同div设置不同大小的字体-浏览器测试结果与说明图
div内文本文字字体大小可用用class设置;也可用id;也可用用标签style属性设置(style属性不推荐)。
根据需求对div设置字体大小选择id还是class布局
