2020-02-13 22:10:10 div文字上下行上下排的文字距离设置,实现div内文字内容上下行间隔不同。图文实例教程。
div内的文字内容上下行上下排的距离间隔调节是通过css行高样式实现的。
1、行高样式:
line-height
2、语法:
line-height:1.8
不带单位,设置值相当于是文字行高的间距为字体大小的1.8倍。
line-height:20px —— 设置行高为20px
3、实例:
.hg20{line-height:20px}
.hg40{line-height:40px}
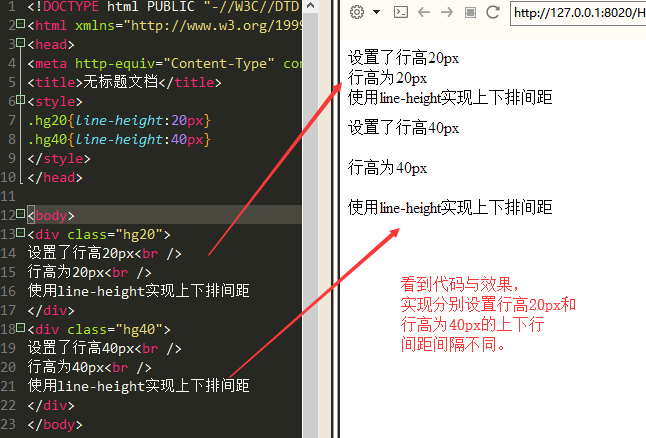
4、实例效果:

实现div内容上下间距调整
div也好p段落也好上下行距都使用行距line-height来设置。
