2020-02-14 19:48:03 div文字内容居中方法,css和标签内使用属性两种方法实现。
让div内的文字水平居中。
一、CSS实现div内容居中
应用CSS样式单词:text-align:center
text-align值为文字居中(center)、靠左(left)、靠右(right)的样式属性。
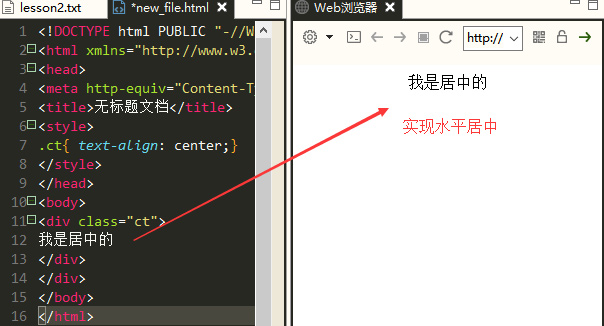
div文字居中实例:
css代码:
.ct{text-align:center}
html代码:
<div class=”ct”>我在div内,水平居中的</div>
通过以上实践实现div内容居中。

div内文字内容居中
二、div标签直接属性实现居中
对div标签直接使用align="center"即可实现内容水平居中。
实例代码:
<div align="center">
我是居中的
</div>
可拷贝以上代码实践观察并掌握居中方法。
