2020-03-12 23:38:34 div内文字大小设置。
div内文字大小设置,可以通过css来实现,字体大小使用CSS样式为font-size。
通常设置字体大小使用em或px为单位。
px是常采用的像素单位。最小12px。
font-size:12px
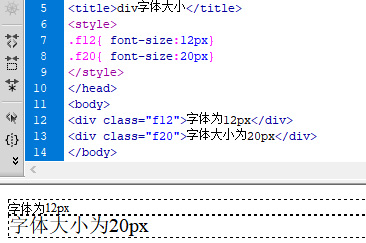
div字体大小设置实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>div字体大小</title>
<style>
.f12{ font-size:12px}
.f20{ font-size:20px}
</style>
</head>
<body>
<div class="f12">字体为12px</div>
<div class="f20">字体大小为20px</div>
</body>
</html>
实例显示效果:

我们可以看到不同div内文字设置不同字体大小。
