2020-03-19 17:56:04 css div布局时候,宽度是考虑什么因素
宽度是布局中不可少的CSS样式,宽度设置考虑比较多。
1、自适应
在网页布局时候,如果是自适应的,宽度布局就一般使用百分比的宽度,同时考虑最小宽度设置多少,一般百分比和最小宽度(min-width)两个属性同时配合使用。
2、固定宽度
固定宽度设置很简单,根据需求、根据美工图实际宽度设置固定width宽度值即可。
3、如何获取宽度值
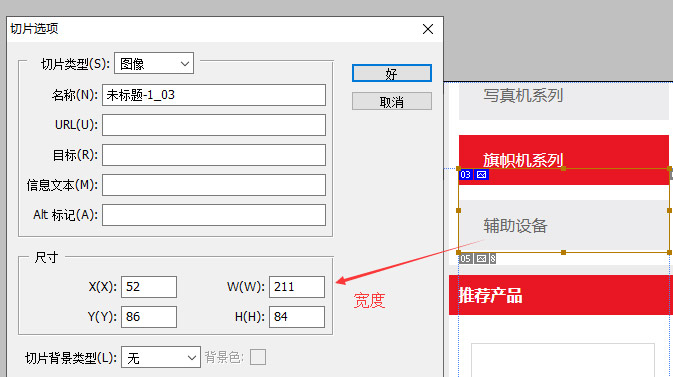
一般使用ps软件的切片工具,使用切片工具来测量设置具体准确的宽度值。

方法:PS设计软件打开美工图,选择切片工具,需要测量准确切画好,如何双击切片画好区域,即可在弹出“切片选项”,看到“W”宽度值了。
宽度布局一切按照美工图来获取和布局就能1:1布局出网页来,宽度也不是我们任意设置值。
