2020-04-24 21:34:20 css命名中类的大于号是什么意思?有什么功能,作用是什么?这里css5带你掌握它。
css命名中类的大于号是什么意思?有什么功能,作用是什么?这里css5带你掌握它。
大于号:>
大于号作用:只设置指定对象的子级样式。
解释:
.abc > div{font-size:20px}
意思class=abc的对象盒子内子级div字体大小为20px,如果有孙级div将不影响。
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>大于号实例 HTML8</title>
<style>
.dy > span{ color:#F00}
</style>
</head>
<body>
<div class="dy">
<span>我是div子级</span>
<p>
<span>我是div孙级时p的子级</span>
</p>
<span>
<p>我P在span内,继承了span的字体样式</p>
</span>
</div>
</body>
</html>
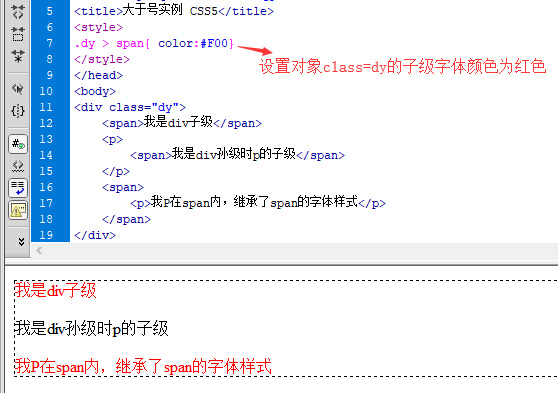
截图:

解释:从上面css 大于号的使用实例,大于号前面是对象,大于号后面是指定子级,可以是标签可以是class命名或id命名。
