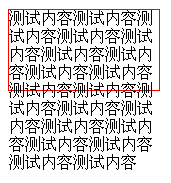
在制作DIV+CSS页面时候我们常常会遇到文字超出固定的高度也叫内容溢出,等到我们做完整个页面时候内容添加上了后,发现有些地方文字超过了边框内容溢出,甚至文字跑出CSS设置的边框线,如下图:

首先我们设置类如:.STYLE1 { width:150px; height:80px;color: #000000; border:1px solid #FF0000;},而文字我们也不知道需要多少个文字才刚好不超过设置的红色边框,结果文字或图片大了就超过设置的BOX(CSS盒子)高和宽。
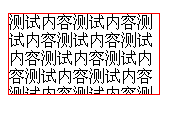
解决让文字不超出CSS盒子的固定高宽我们只需要在此CSS类加入overflow:hidden;样式即可,加入后CSS类:.STYLE1 { width:150px; height:80px;color: #000000; border:1px solid #FF0000;overflow:hidden;}效果即下图:

这样一来文字就将不会溢出超出设置固定的高和宽区。
说明:
Overflow是检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
Overflow语法:
overflow : visible | auto | hidden | scroll
Overflow参数:
visible : 不剪切内容也不添加滚动条。假如显式声明此默认值,对象将被剪切为包含对象的window或frame的大小。并且clip属性设置将失效
auto : 此为body对象和textarea的默认值。在需要时剪切内容并添加滚动条
hidden : 不显示超过对象尺寸的内容
scroll : 总是显示滚动条
具体详细了解Overflow可进DIV+CSS网站的在线CSS手册-overflow
浏览过此页用户还浏览以下内容:
css居中
css文字显示不全多行重叠
